The Salesforce Related List (or Line Items) of an object is visible in the Data Source. This article will show you:
-
How Dynamo related list feature works
-
The basic steps to map a list to an element
-
Sort and Limit Related List Data with Conditions
-
How the list items will be repeated in elements (Understand the content structure in the template)
-
Different use cases for Related List
Videos
How Dynamo Related List Feature Works
A related list comprises multiple items - for example the contact related list of an account includes many related contacts.
Mapping a related list to the template is NOT the same as mapping singular Salesforce fields. In a Dynamo template, mapping a related list is the process of displaying all the line items of that list, in table rows, in multiple paragraphs, etc. When mapping or assigning a related list to a specific element, the chosen element will repeat as many times as the number of items in the list.
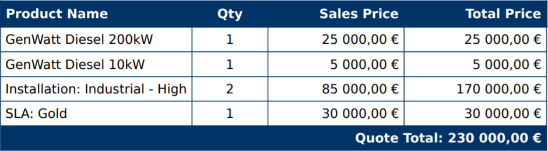
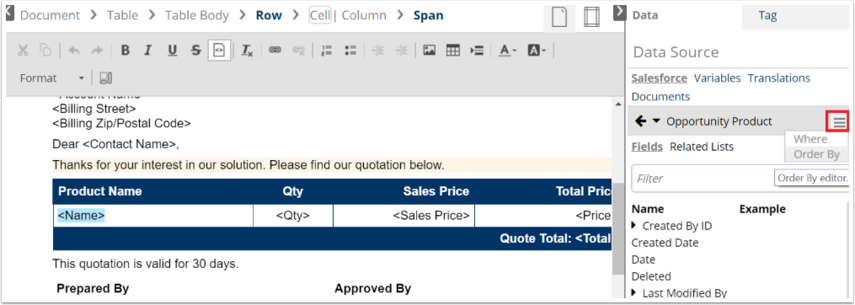
An example is the opportunity product table in Dynamo's standard Quotation template (screenshot below). In this example template, the opportunity product related list is mapped/assigned to the row element of the table. As the output, each opportunity line item is displayed in a row of the table.

Map a list to an element
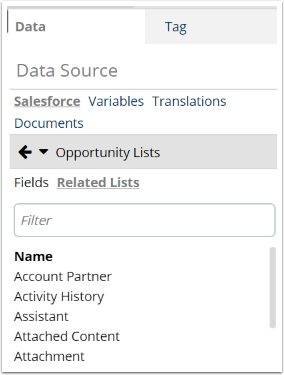
To see the list of Related List of an object, in Data Source tab, Salesforce, click object name and select Related Lists.
All the related lists will be displayed.

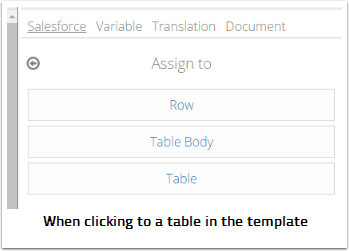
Select the list you want to add to template, you will see the "Assign to" view. If you select a position in the template, the Assign to view will show the selected elements that you can map the list onto.
For examples:



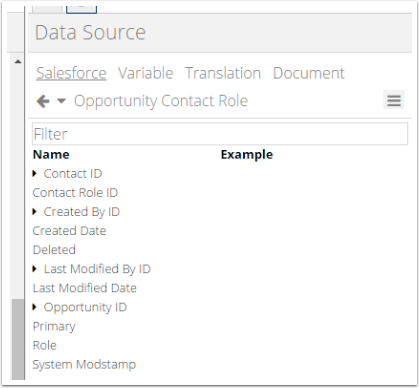
Select the element to map the related list. The Data Source will show all fields belong to the Related List those can be mapped into template. For example, in the picture, all fields of Opportunity Contact Role list

Drag and drop the Related List fields to the template.
Sort and Limit Related List Data with Conditions
You can limit or sort the data displayed in a related list by using Where and Order By. To access Where and Order By editor:
-
Click anywhere inside the element in which Related List data is displayed. If the related list fields are mapped to the row element, click anywhere inside this row.
-
Navigate to the Data tab on the right pane > click on the 3-line icon next to the related list name (for example Opportunity Product). In the drop-down you can choose Where (to limit the result data by adding conditions) or Order By (to sort the result data in ascending order).

Understand the Content Structure of Related List
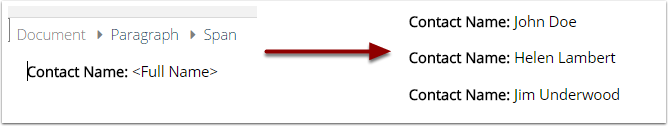
In this example, you have mapped the Full Name field from Opportunity Contact Role related list to the template.

Click to the <Full Name> placeholder or select span in the breadcrumbs
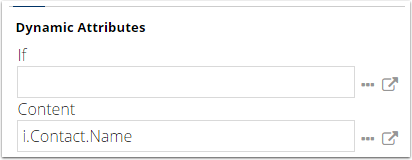
In the Tag tab, attribute Content is the API Name of the Contact Full Name field i.Contact.Name

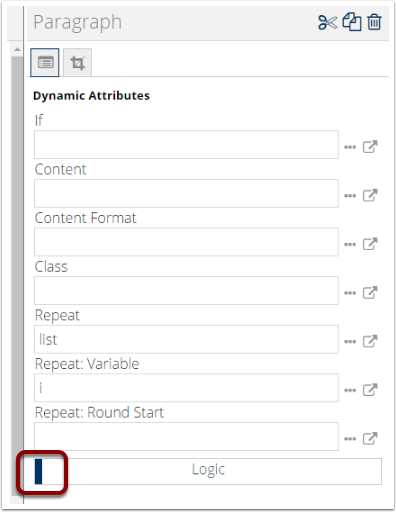
Select the Paragraph element in the breadcrumbs
In Tag, you will see there are value in the Repeat and Repeat: Variable. Also there is a blue bar in the Logic button, indicating there is logic inside the element.

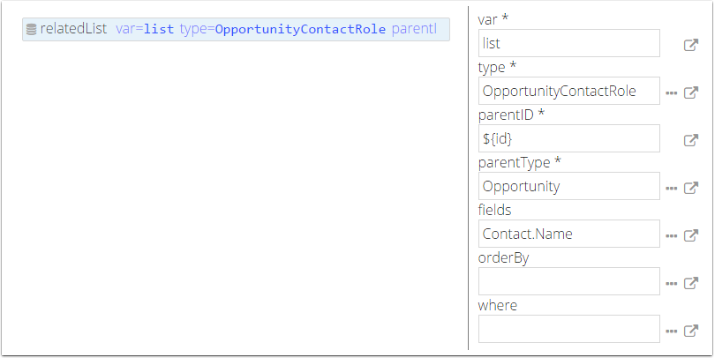
Select the Logic button, there is the tag relatedList to get the data from OpportunityContactRole for the paragraph. The tag is created by Dynamo when the Related List was assigned to the element. Dynamo will update the fields attribute automatically whenever there are new fields from the list mapped to the paragraph. One doesn't need to change anything in the Logic. Optionally, you can add more criteria to the relatedList to filter the result, such as orderBy and where

The var attribute of the relatedList has the default value named list. The Repeat attribute in the paragraph must have the same value with the var in the Logic. In default case, it's list
The Repeat: Variable can be anything, but the API name of the merged fields must start with Repeat:Variable. In this example:
-
Repeat: Variable is i .
-
The dynamic content of <Full Name> is
i.Contact.Name
The Logic to connect the Related List with the template is under one element, thus to display those data in the document, the Salesforce fields of related list must be child-elements of the paragraph elements, as the Full Name is a child element of the paragraph. The result in the document will be something like this:

-
When the Related List is assigned to an element, that element, including static texts, all child-elements and their styles will be replicated as many as the number of Related Items.
-
Dynamo automatically create
relatedListtag and all the value needed in tag attributes when users drag & drop data to template.-
The default var in the Logic is list
-
The Repeat: Varible is usually an alphabetical letter, starting from letter "i". As you can nest many Related List togther, the sub-level Related List requires different Repeat: Variable value, usually letter "j"
-
Different use cases for Related List
The drag-n-drop Related List function together with the nested dynamic content offer multiple options to present data from Related List. To add Related List in the template, you need to:
-
Decide how the data will be presented in the document: The related list can be presented as a table (for ex a product table in an offer), paragraphs (product description paragraphs), list (buttlet point for each item), or a combination of different elements (a heading for product name and product description paragraph), etc.
-
Define the content structure in the template: Based on the content visualization requirement, you can create an empty table or placeholder headings, paragraphs to display the list.
-
Map Related List data from Data Source to template
Below are examples of different ways to present the Related List and link to step-by-step instruction how to create them.
