1. Add necessary commands to the Main Flow.
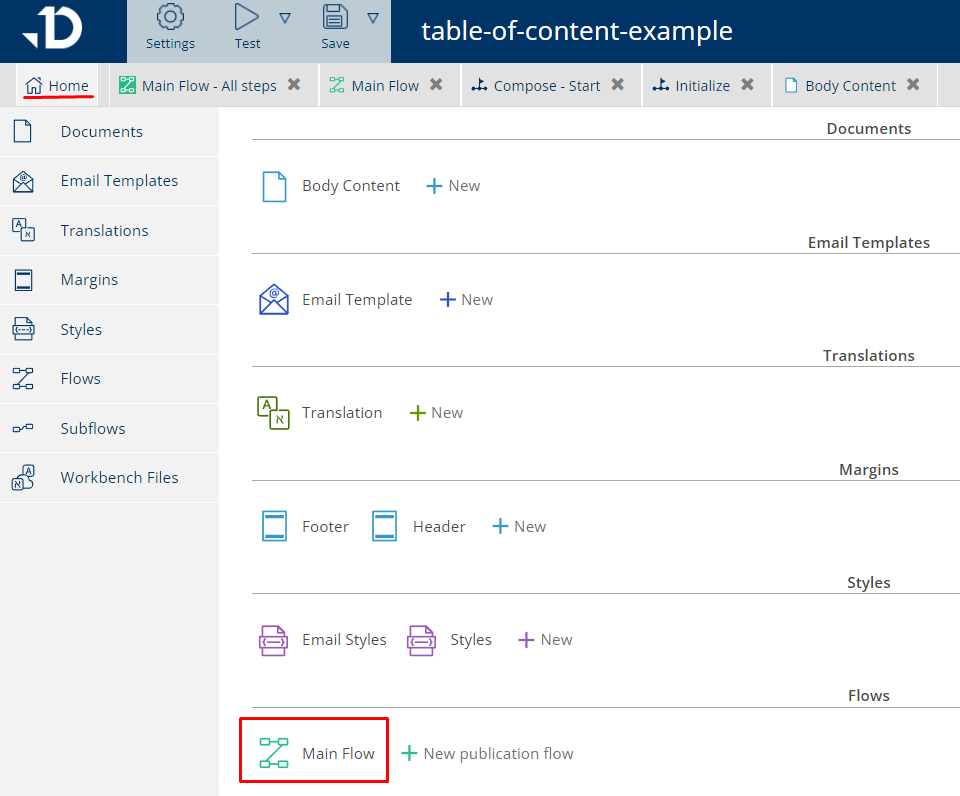
Navigate to Main Flow and add the following command to the Initialize Step:

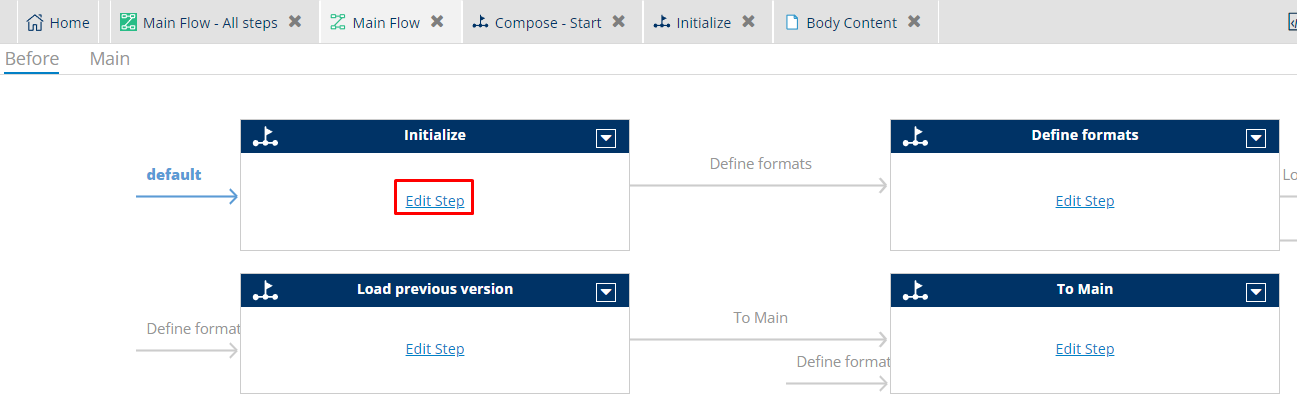
Edit the Initialize step:

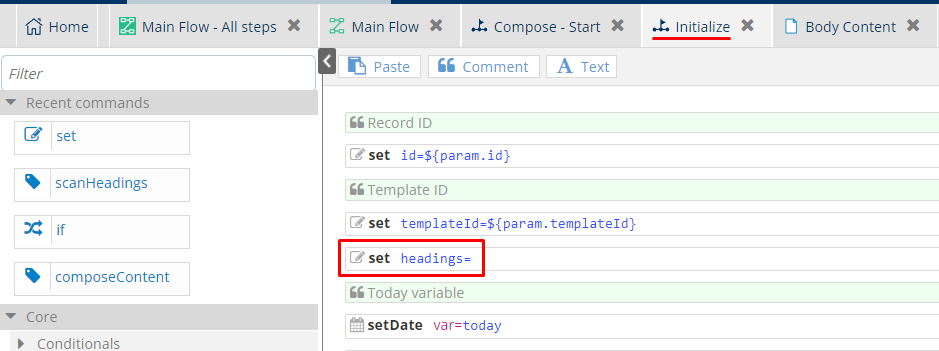
Add the set command with var = headings

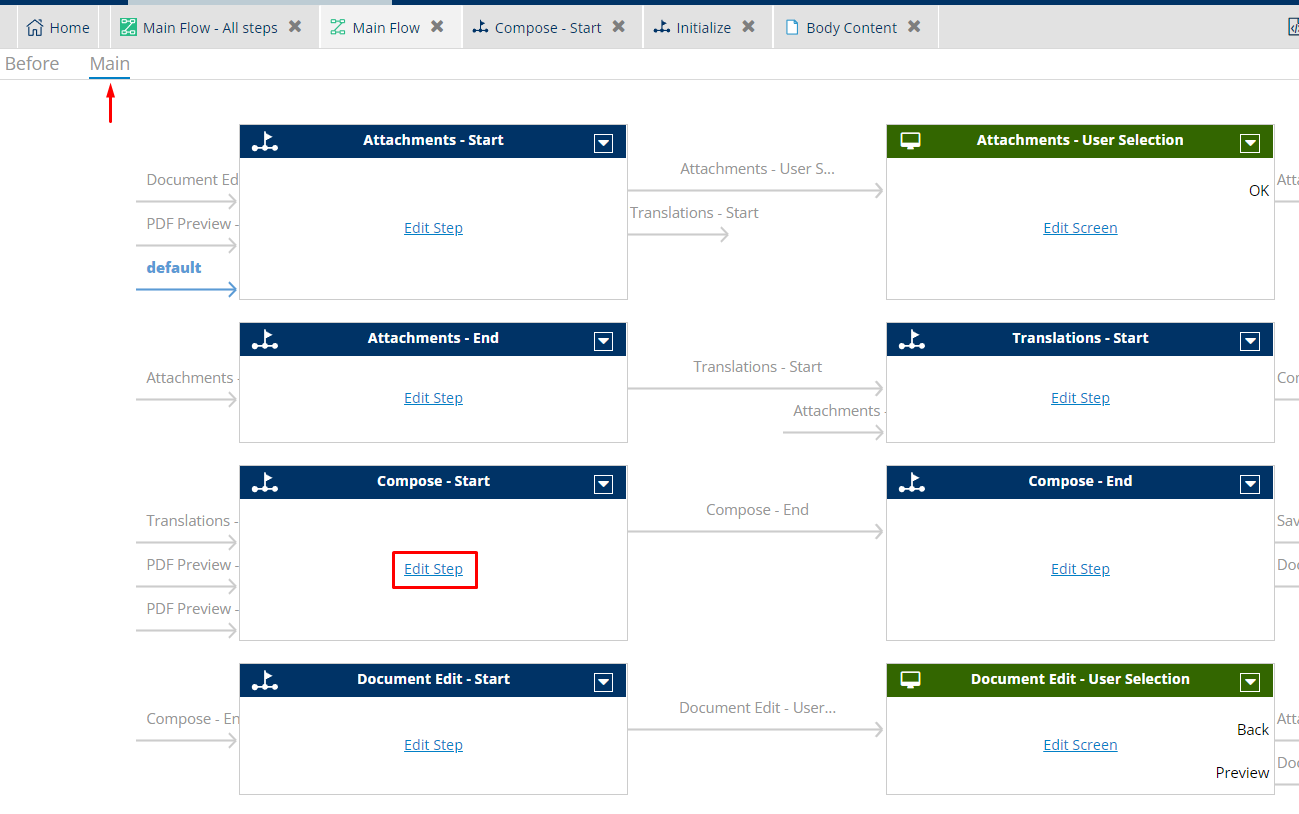
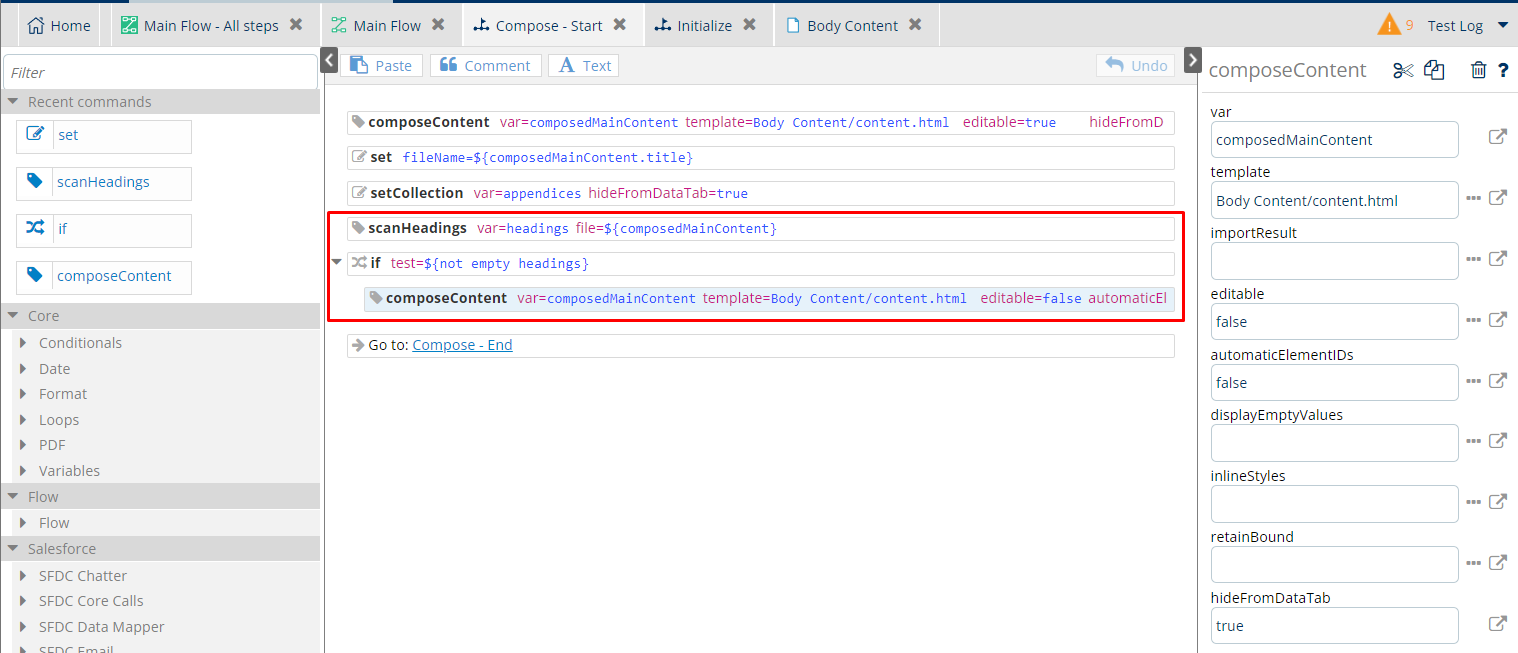
Navigate to the Compose - Start step:

And add the following command (make sure the var and template attributes are similar on both composeContent commands):

2. Add styling to CSS styles.
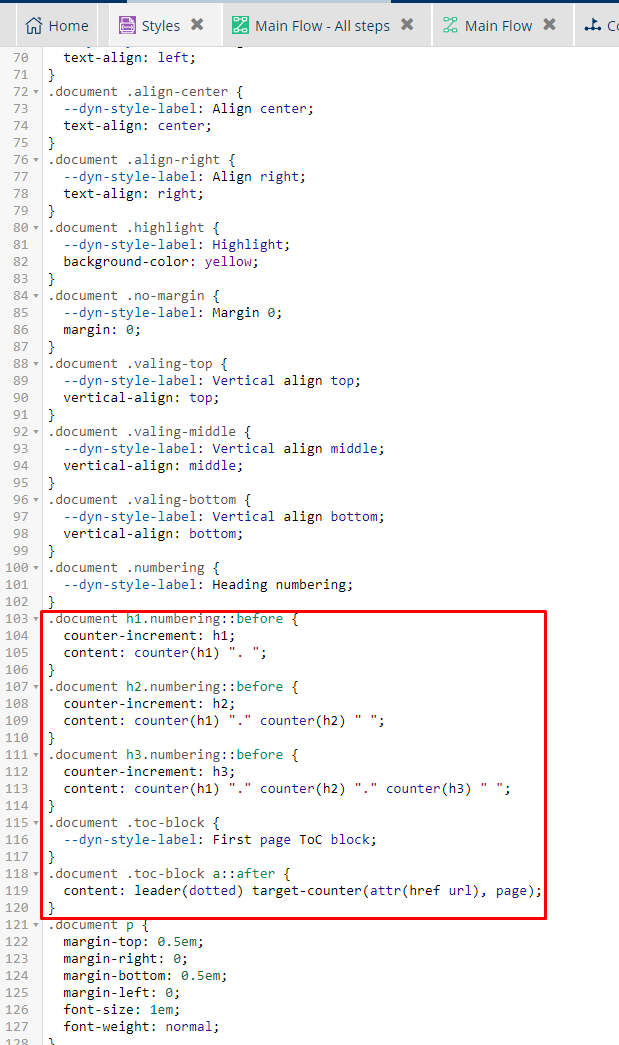
Copy the following CSS snippet:
.document h1.numbering::before {
counter-increment: h1;
content: counter(h1) ". ";}
.document h2.numbering::before {
counter-increment: h2;
content: counter(h1) "." counter(h2) " ";}
.document h3.numbering::before {
counter-increment: h3;
content: counter(h1) "." counter(h2) "." counter(h3) " ";}
.document .toc-block {
--dyn-style-label: First page ToC block;}
.document .toc-block a::after {
content: leader(dotted) target-counter(attr(href url), page);}
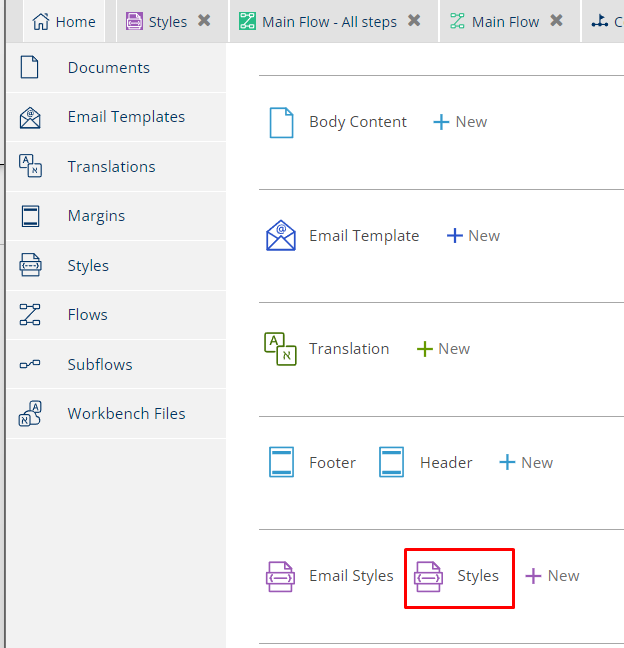
Then, navigate to the CSS Stylesheet:

Paste at a position of your own choice:

3. Add the table of contents to the page.
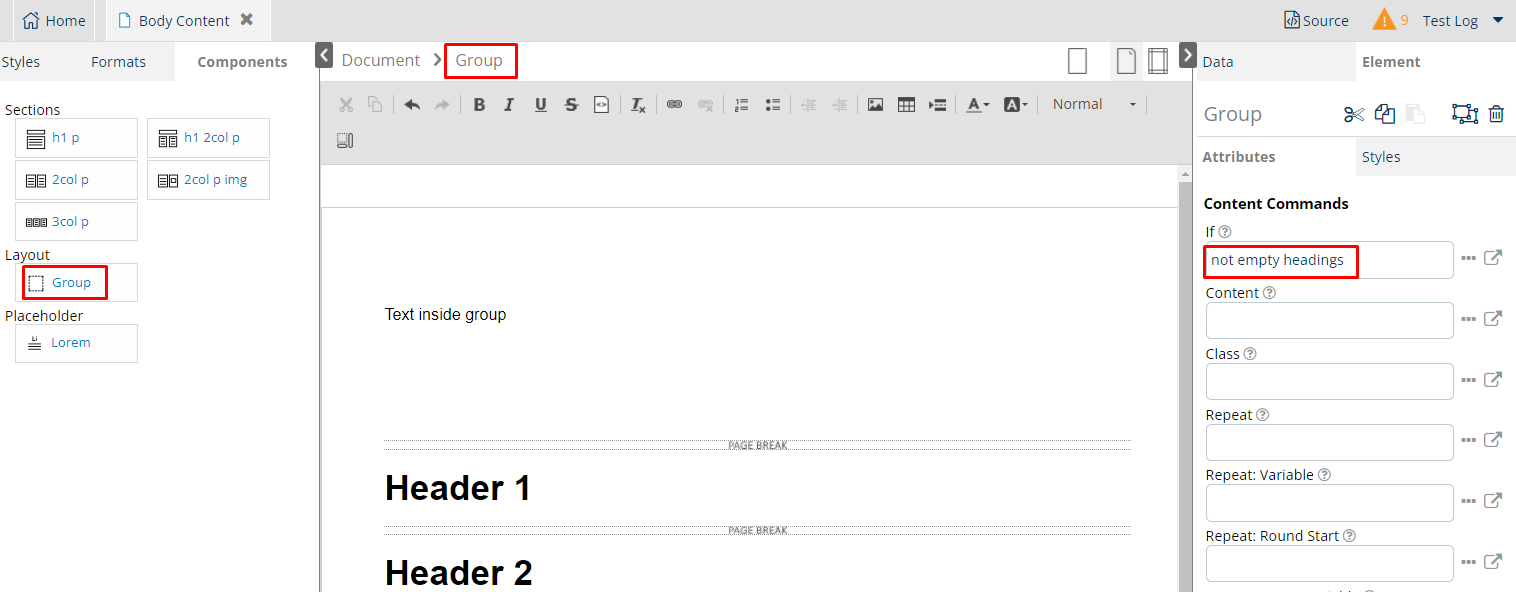
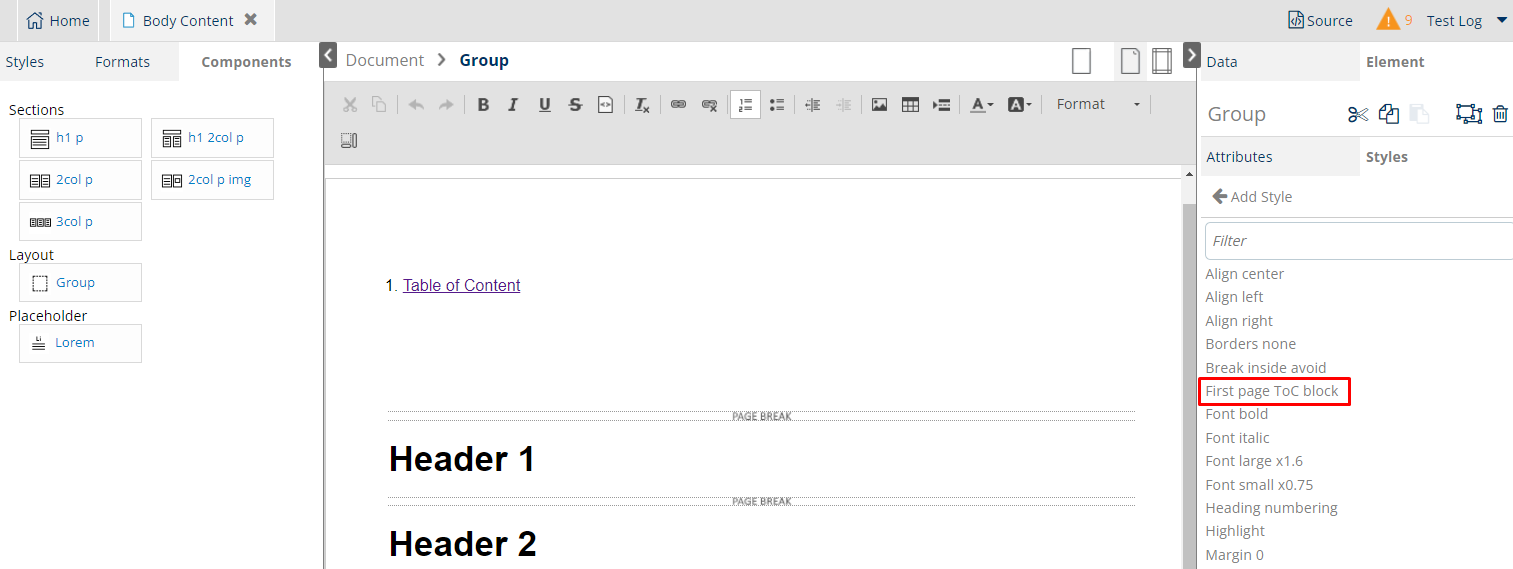
Initially, add the Group component to the page where you want the Table of Content to be. Once added, populate the Attributes and Styles tabs (on the right) as follows:


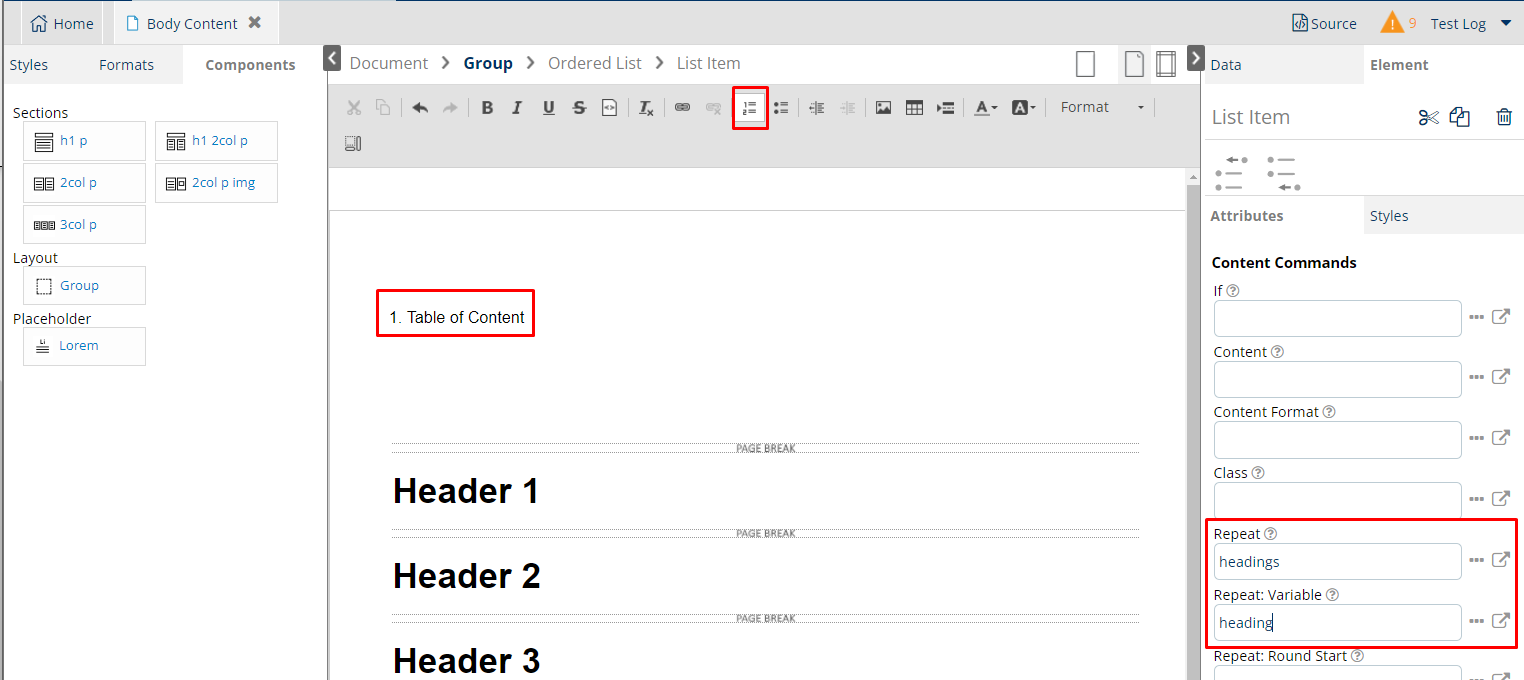
Proceed to add an ordered list to the selected text and populate the Attribute tab as below:

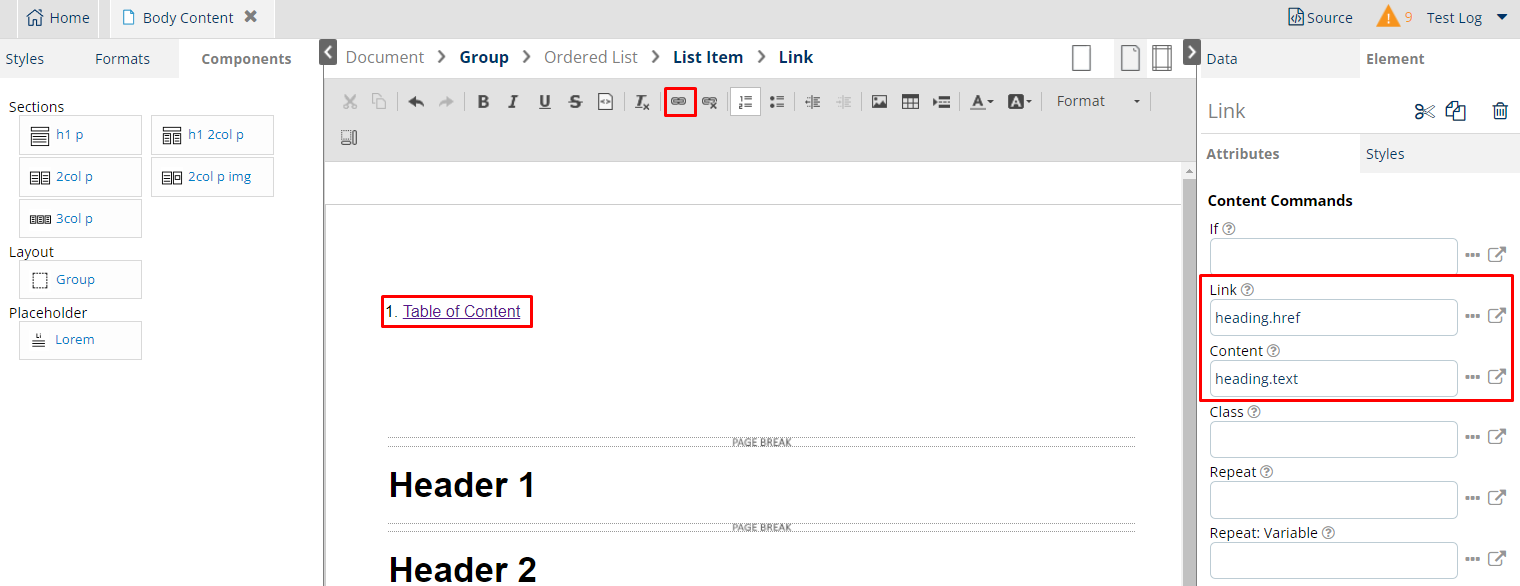
Add a link to the selected text and populate the Attribute tab as below:

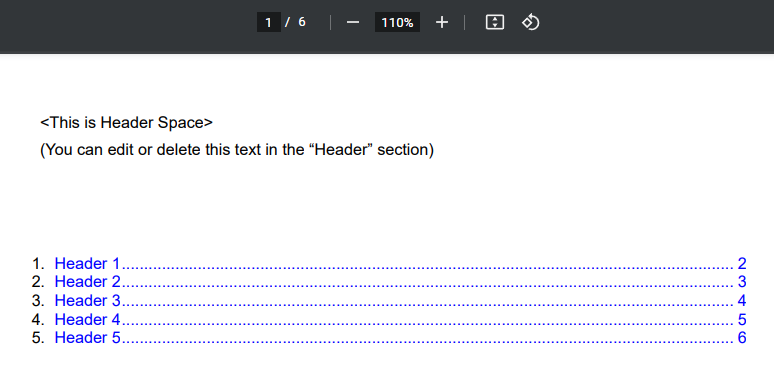
Test to view the results: