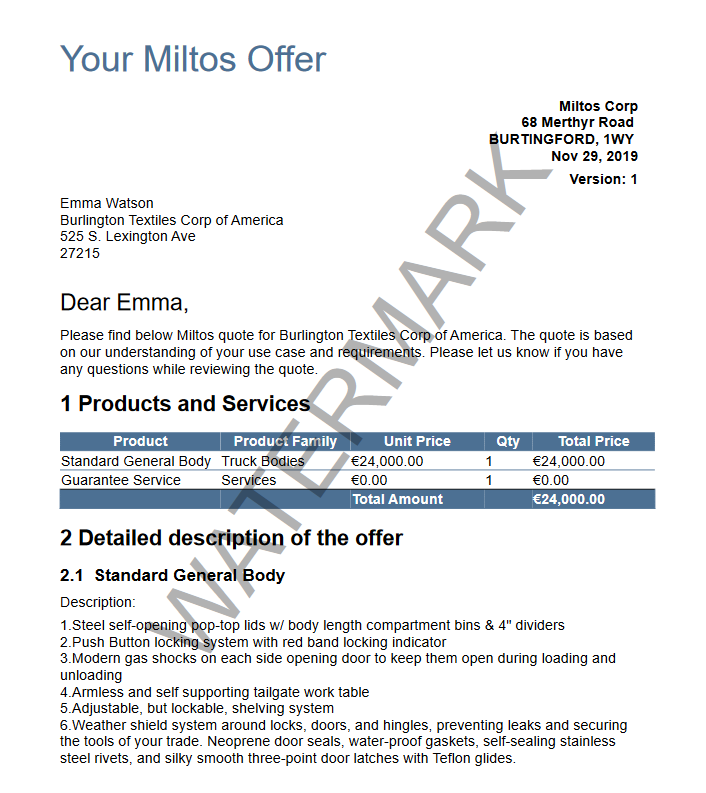
Watermark can be conditioned to appear in the generated document from a checkbox in Salesforce or an option within the template.
Edit CSS to enable Watermark
Go to CSS Source View in the template that you want to enable Watermark, or choose Styles in Home after open a template.

Scroll until see @page line, add the following mark-up in the same group, after @top-right-corner { }
@left-middle {content: dyn-function(value=waterMark);z-index: 100;font-family: sans-serif;font-size: 80pt;font-weight: normal;color: gray(0, 0.3);text-align: center;text-transform: uppercase;transform: rotate(-54.7deg);position: absolute;left: 0;top: 0;width: 100%;height: 100%;}
If the condition is from a checkbox field in Salesforce

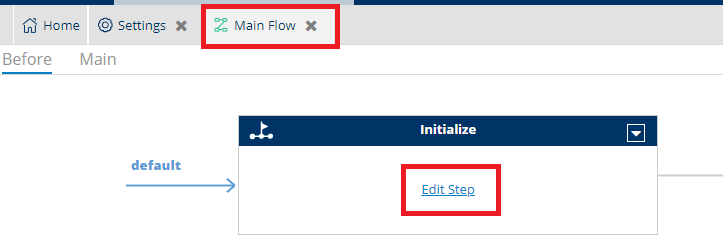
Since it is a field from Salesforce, it needs to be queried inside the template to work. Go to Home > Main Flow > Initialize > Edit Step > Find the 'record' command that query the main object. If the main object of the template is 'Opportunity' the record command would have 'Opportunity' as its 'type'


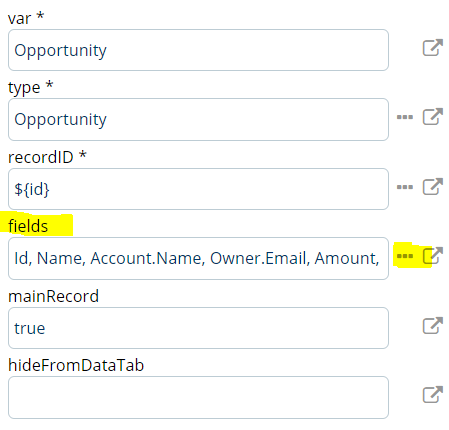
Click on it. On the right panel, there is "Fields", click on the three dots next to it

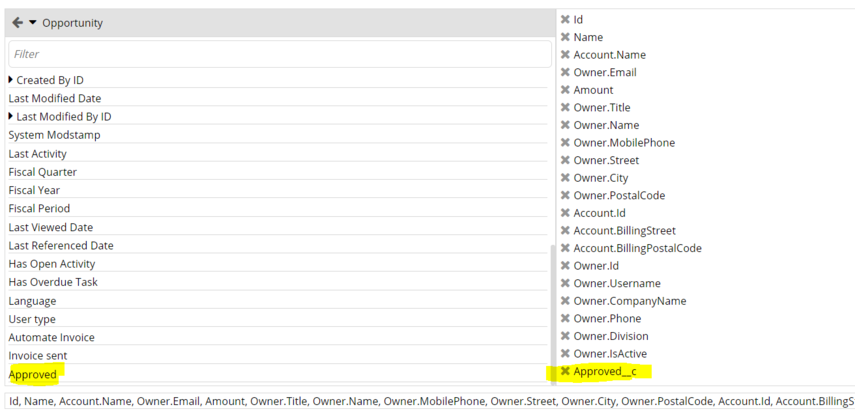
Search and choose the field that needs to be queried inside the template. Check if it appears on the right column. Hit OK.

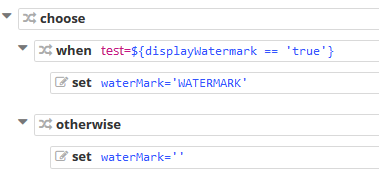
In a step before the document is generated, add the following commands

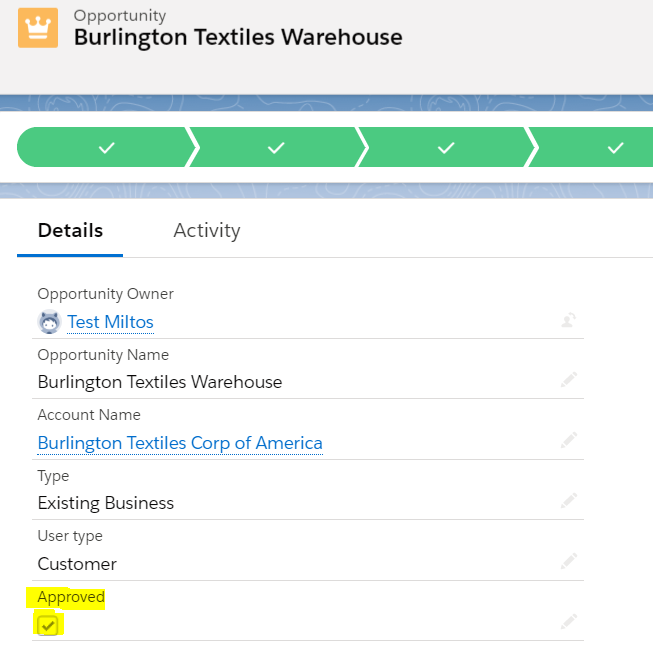
Here, the variable 'waterMark' will have the text 'WATERMARK' as its value if the Approved checkbox is ticked in Salesforce. Otherwise, the variable 'waterMark' will throw a blank value. Between the quotation marks (''), the content can be changed to display differently. For example, 'draft'.
Then Save and Test the template to enable conditional watermark.
If the condition is from an option inside template
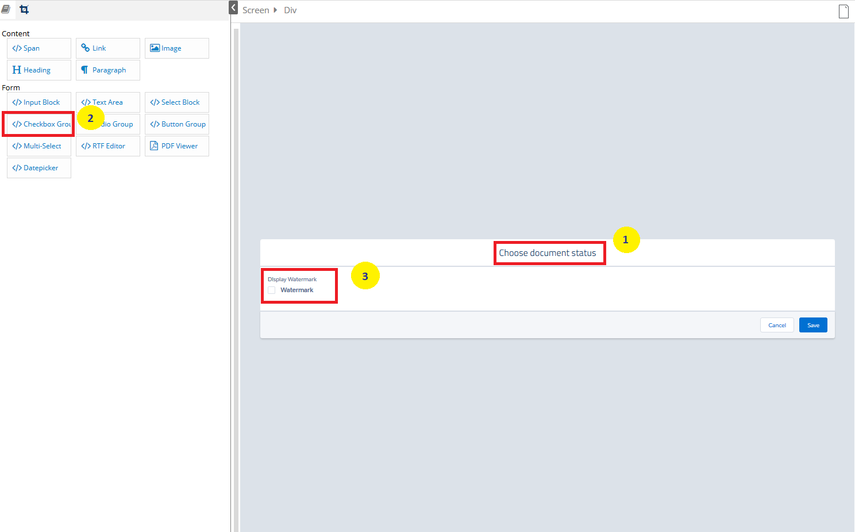
Users can also choose multiple options for the final generated documents, for example, a draft document with watermark, or enable a specific option like to do e-signing. To give the user selection screen to choose from multiple options, a new screen (or usually called form) can be added at the beginning of the workflow. When add a screen, it will have multiple buttons for drag and drop. You can change the name and title of the form and buttons.

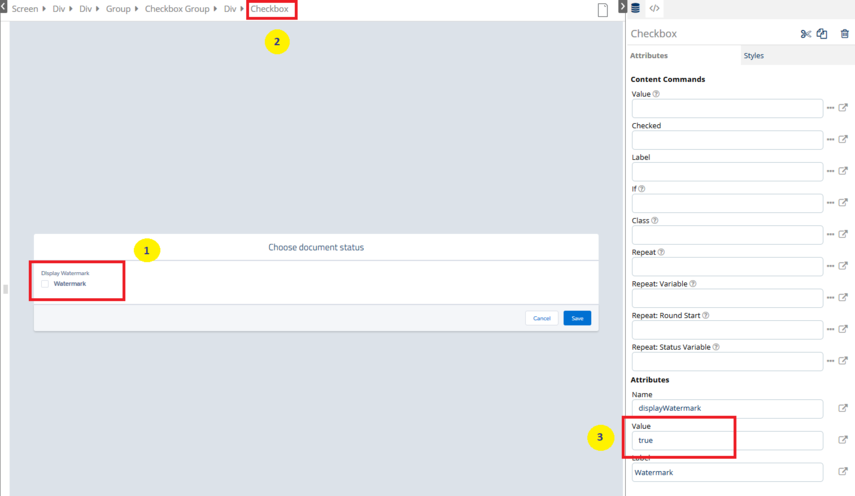
The attributes of the checkbox:
-Name: represent the variable name that holds the value (displayWatermark)
-Value: is the value of the variable can be used later to define a condition (give it a 'true' value)
-Label: the display text in the screen input
In a step before the document is generated, add the following commands. The commands say if the variable 'displayWatermark' has 'true' as its value, the 'waterMark' will have 'WATERMARK' value. Otherwise, it would be a blank

Go back to Main Flow and connect arrows appropriately with the steps to enable the user's a selection screen to choose before generating a document.
Test to see the final result.