Customize the Default Styles
The default styles facilitate the rapid application of a consistent set of formatting throughout your document. Each time you create a new paragraph, heading, or table, it will adopt the format you have configured in the default styles. If you need to adjust the format to align with your brand, for instance, edit the default styles, and the changes will be reflected in all the text using that style.
1. Edit the default style
To modify the appearance of the default text or headings in the document, edit the default style of the paragraph or heading elements.
To edit the style, select the Styles tab

Choose the style you want to edit the default format.

2. List of default styles
Document: Sets the default format for the entire document. It is commonly used to determine the document's font.
Heading 1, Heading 2, Heading 3: Formats the text of the corresponding heading levels, adjusting the spacing between each heading. Headings often feature different font sizes and may use distinct font types.
Paragraph: Establishes the default format for normal text. The font and size are typically similar to those of the document. You can leave this empty, or adjust the spacing before and after each paragraph.
Ordered List, Unordered List, List Item: Formats bullet points or numbered lists. The font and size usually match the document. The most common format includes indentation.
Table Styles: Formats the appearance of tables, commonly distinguishing between table headers and table bodies.
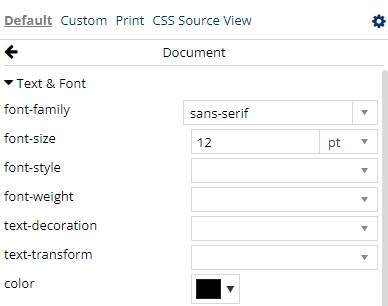
3. Format Text & Font
Select the Document style
In Text & Font:
Choose the font you want in font-family
Give the expected font-size and color

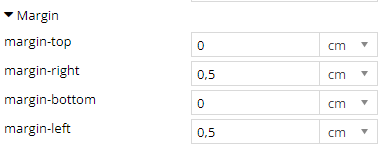
4. Format spacing between elements
You can increase or decrease the gap between paragraphs or headings by formatting its margin-top and margin-bottom.
Select paragraph or heading you want to format.
In Margin, give the value for margin-top and margin-bottom

5. Format indent of an element
You can increase or decrease indent of an element by formatting its padding-left.
Select the Unordered List or Ordered List style
Change the padding-left value

If you want to override the default style of an element occasionally, you can create and apply a Custom Style to that element. Learn How to create a Custom Style