In addition to incorporating form elements for user input, screen edit provides flexibility to enhance the visual appeal by introducing content blocks. This feature allows for personalized customization, enabling the display of dynamic content sourced from Salesforce, showcasing branding images, embedding links, or simply incorporating static text for instructional purposes. The foundational elements within the screen mirror those found in document configuration and display, as they all derive from HTML elements. The choice of content blocks is contingent upon the specific type of information you wish to tailor on the screen, offering a versatile means of customization.
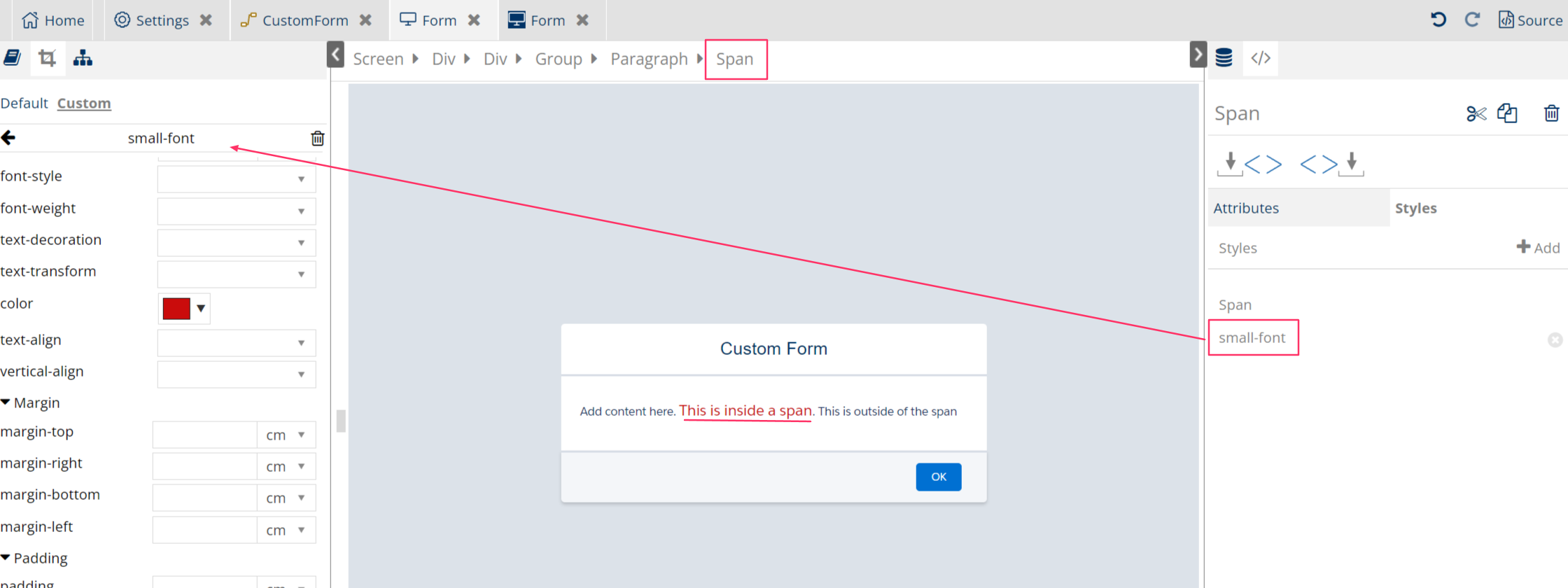
Span
In HTML, the <span> element is an inline container used to group and apply styles to a specific portion of text or inline elements without affecting the overall structure of the document. Creating a span can be done by selecting the texts that to be in the span, and select Span block from the left panel.

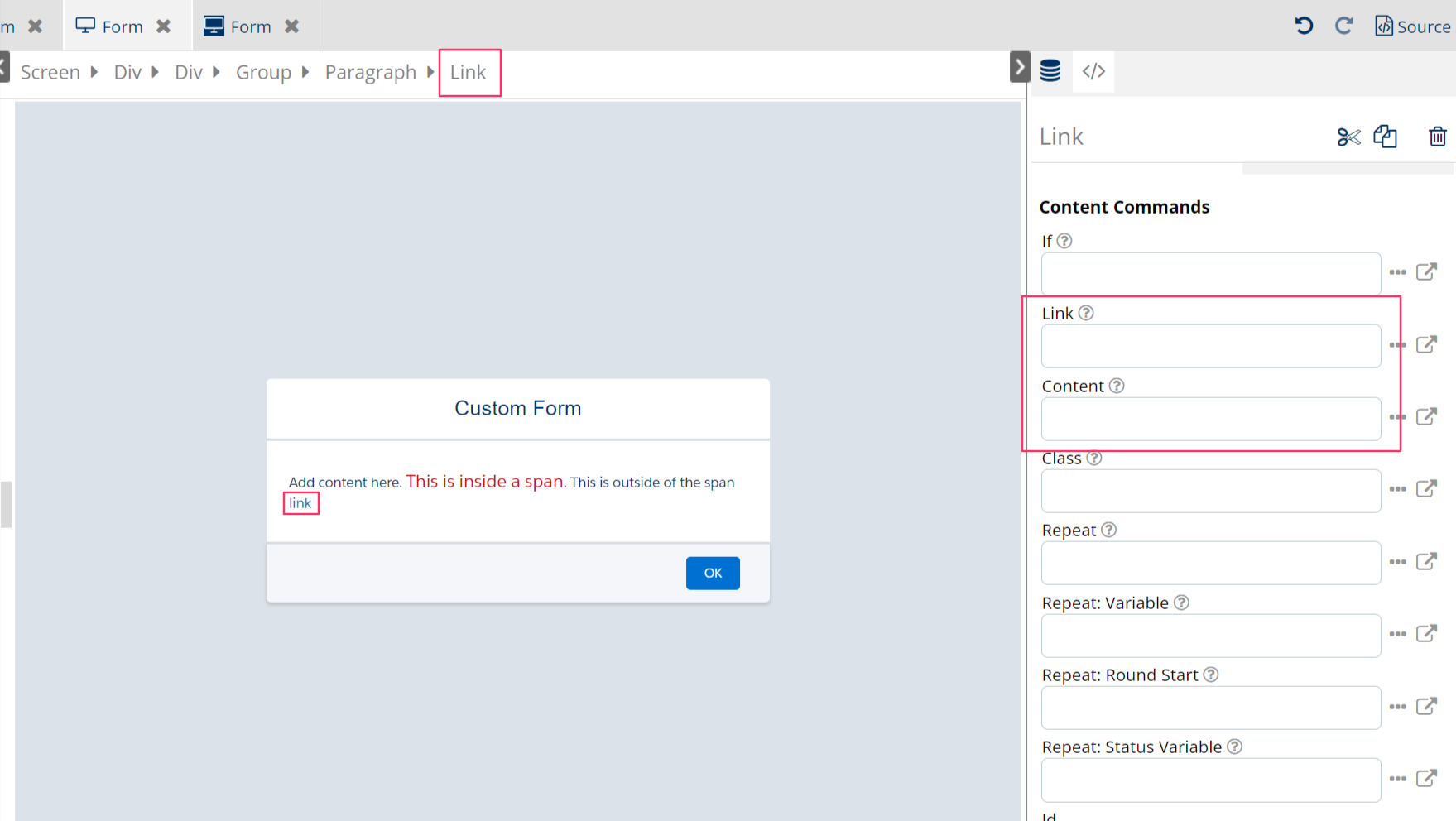
Link
In the context of HTML forms, a "link" typically refers to a hyperlink, which is created using the <a> (anchor) element. The <a> element is not generally considered a form control, as its primary purpose is to create links to other documents or resources rather than gather user input.

-
Link: input external links here between single quotation marks ' ' to define the URL. If there is a variable to hold a URL, it can also be added here as dynamic content
-
Content: if defined, will display the content instead of the placeholder text ‘link’
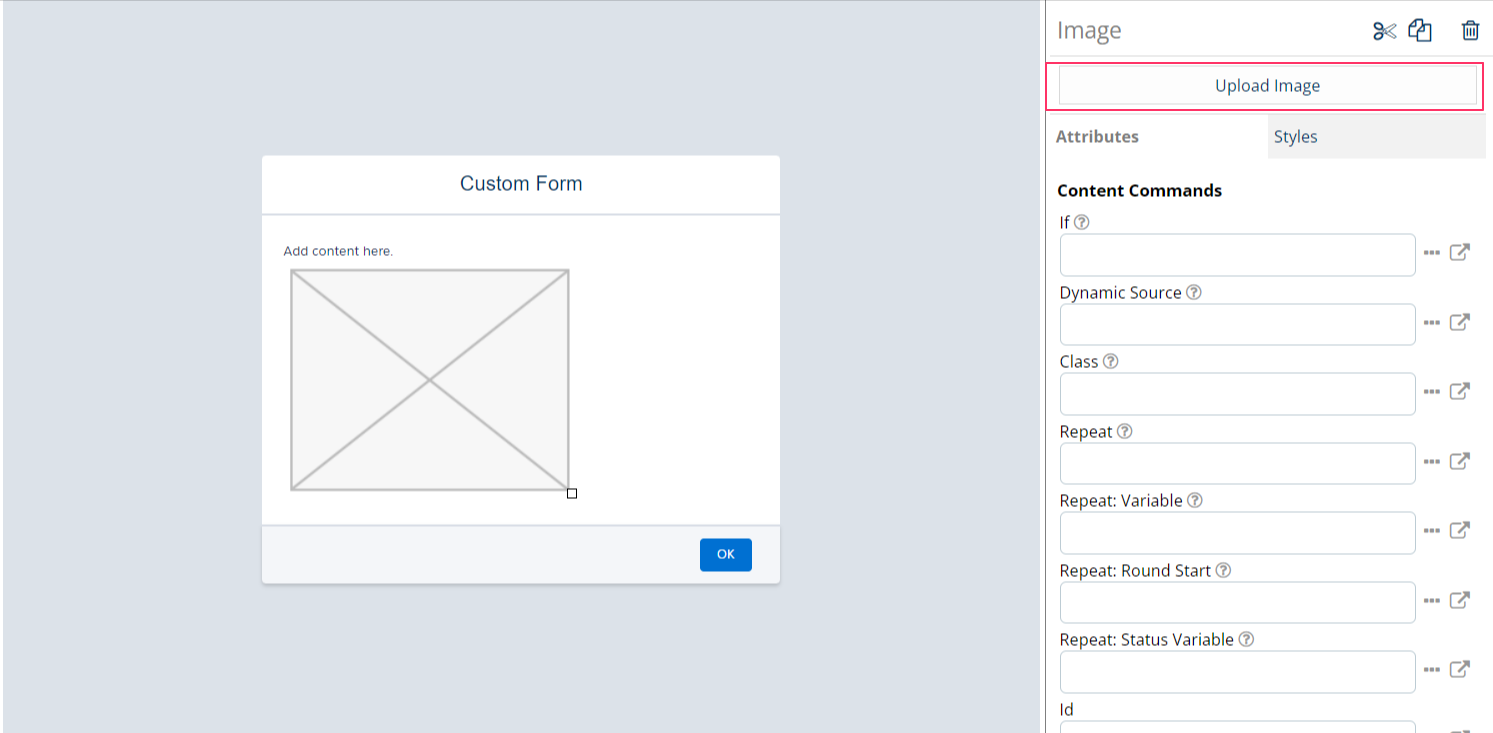
Image
By choosing Image from Content section in Block Library, an image placeholder will instantly appear at the decided position. Just like in Document editing, image can be uploaded from user computer or link to a public source. The image can also be resized with width defining.

See more in this article How to insert images to the document
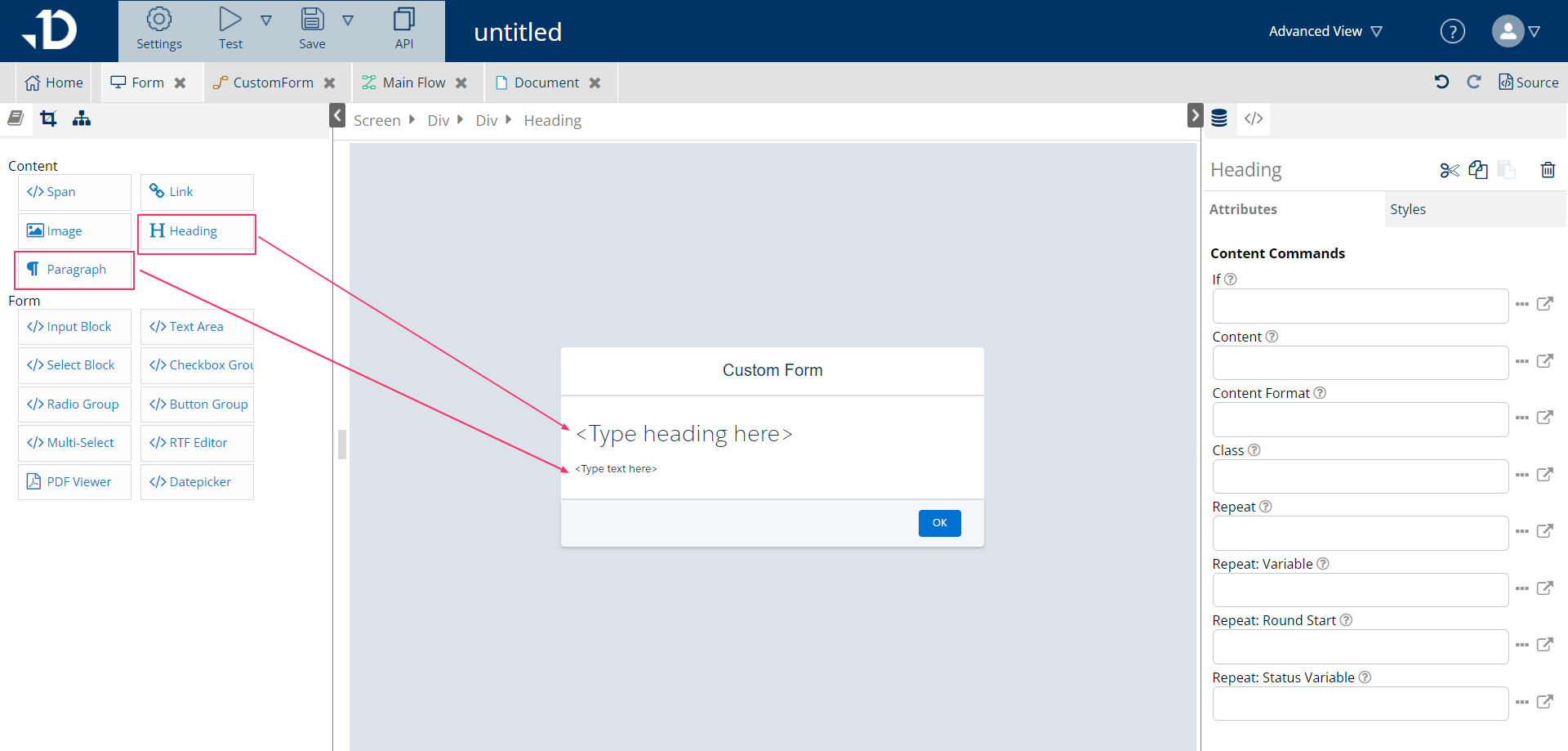
Heading
Adding text which has been predefined as heading <h1> to divide section or instantly add large size texts.
Paragraph
Adding a new paragraph <p> with static texts. Can be used to add a new line after using form components.