Designing Screens - Working with Multi-Select
A Multi-select in a screen typically refers to a user interface element that allows users to select multiple options from a predefined list. It is a form of input control that presents users with a list of choices, and they can choose more than one option. The use of multi-picklists is common in various software applications, especially in settings where users need to express preferences, choose from multiple categories, or assign multiple attributes to a particular item. The variable value that this component produces when the form is submitted is a Collection of Strings, with every String being the value of a selected option's value attribute.
Use case of Multi-select is varied:
In a default template, there is multi selection of attachments from a library, where users can select which PDF documents to merge with the generated document
Select multiple products to display in the document
Select contacts to send email or to sign the document
How to add Multi-select component to screen
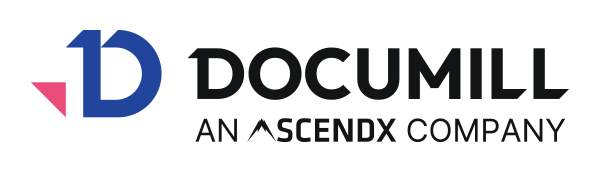
Place the cursor to where the Multi-select component should be
Choose Multi-select from the left panel
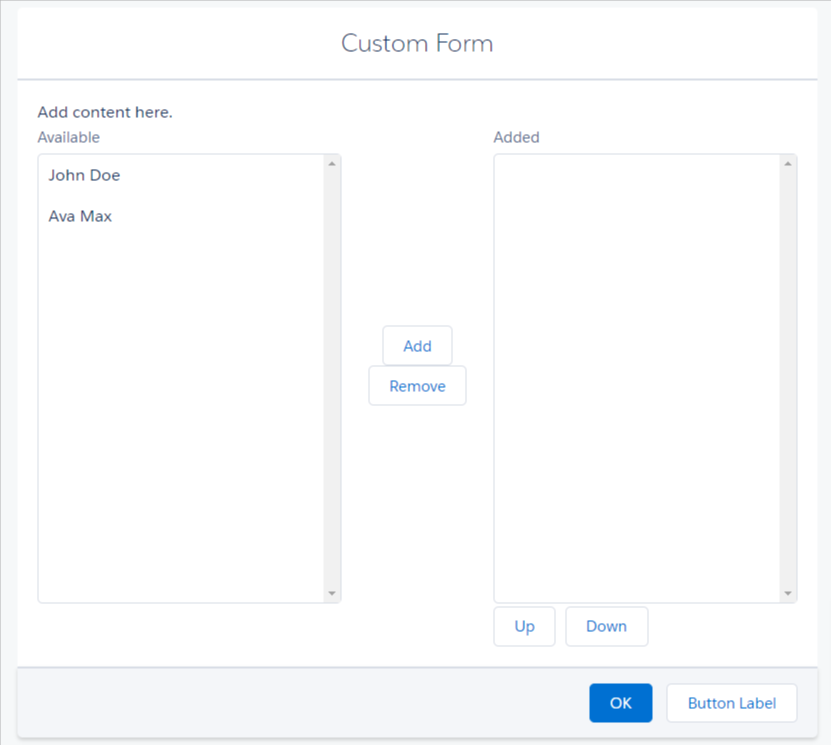
A multi-select will appear with 2 columns and
Add,Remove,UpandDownbuttons

How to configure Multi-select element
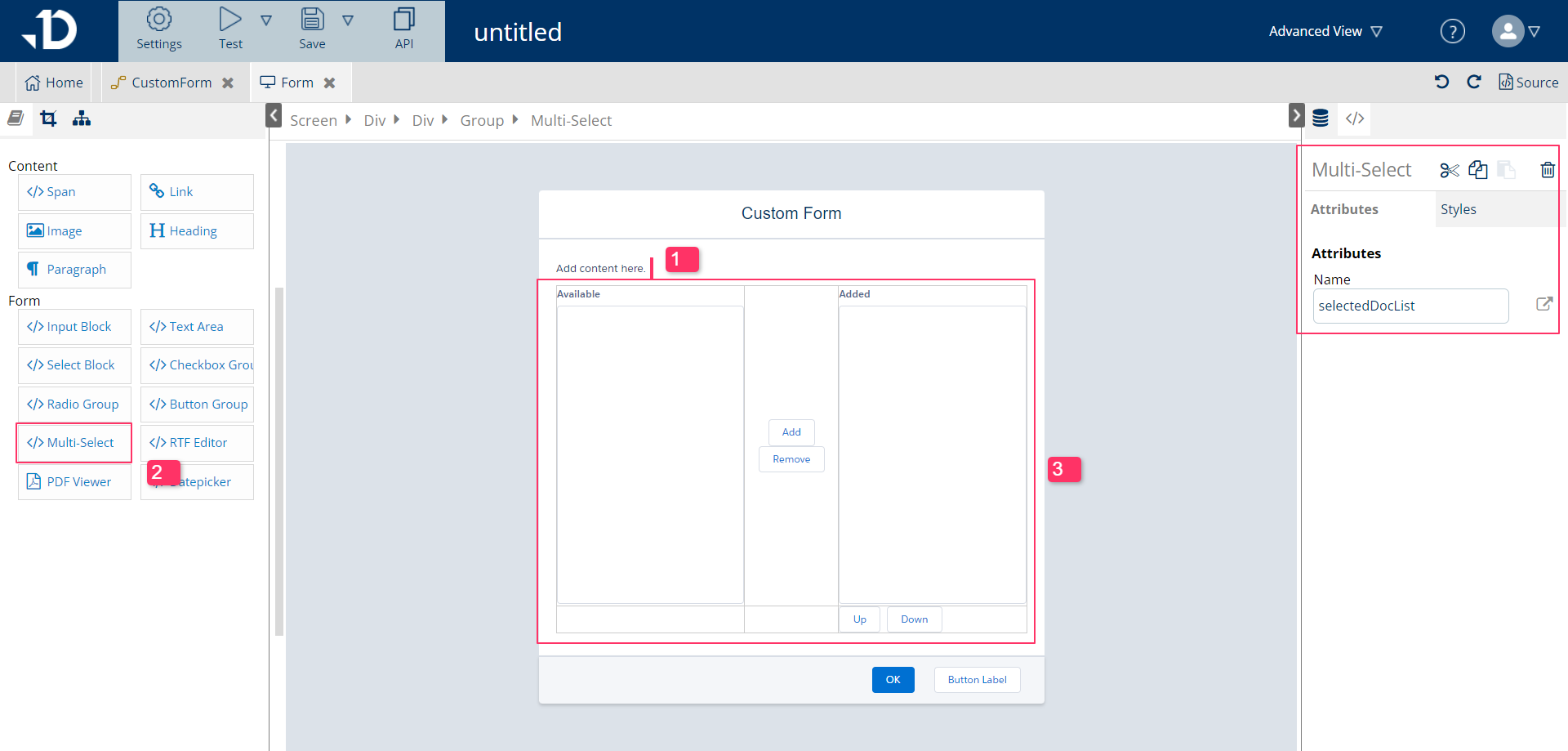
Select Multi Select from the bread crumb to configure its variable name. For example, ‘selectedItems' has been defined for this Multi Select element. Later, when users select any items from the left column to move it to the right column, its value will be entered as an attribute to 'selectedItems'

How to configure Options in a Multi-select
Populating option to a Multi select can be set by choosing Option from Tree view (1) or by selecting the first empty line in the left column (2).

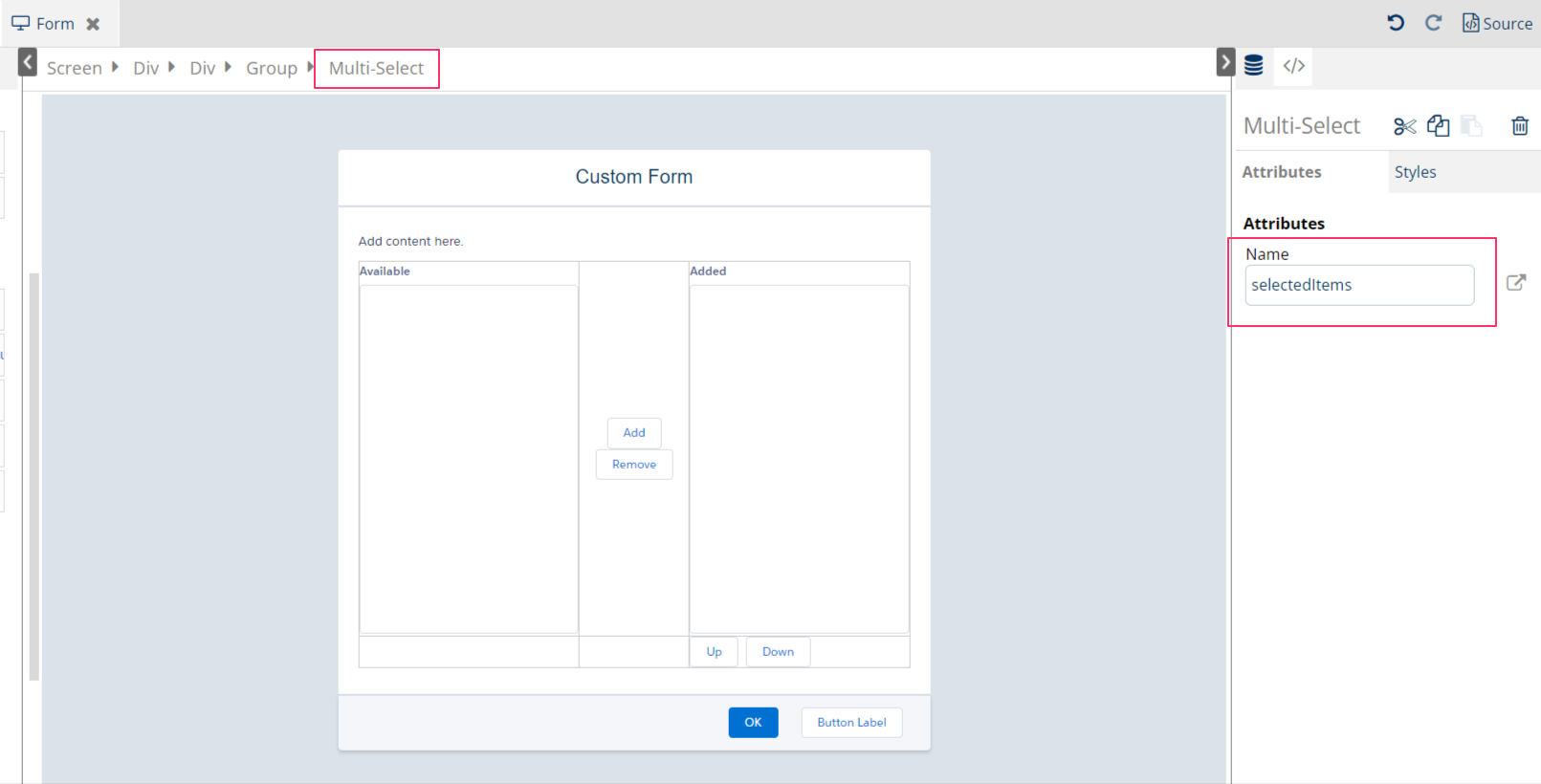
Option element configuration view
The same method to dynamically populate content for the options can also be applied here using Content, Repeat, Repeat: Variable, and Value in the Content Commands section. For manual created options in screen, the Attributes can be used to create items.
For example, a related list of Contacts to an Account has been retrieved from Salesforce as a contacts' collection as below:
contacts | Name | Id |
|---|---|---|
contact1 | John Doe | 00123CONTACT001 |
contact2 | Ava Max | 00123CONTACT002 |
Content: dynamic content to replace the Label attribute
Repeat: entered value should be a collection which needs to be iterated
Repeat Variable: name to indicate each item within this collection
Value: dynamic content to be the value of the selected items, which will then be entered as String into ‘
selectedItems' which has been predefined in the previous example.

The resolved screen with contact’s name populate in the Available column for users to select.

If both options are selected, the resolved value of ‘selectedItems’ will be a string list of Ids ["00123CONTACT002","00123CONTACT001"]