Change font for the whole document
Editing the Document default style allows defining a master style for the whole document. Whatever font is chosen for the Document style will be applied to all the normal text in the document, unless overridden with other styles (such as Heading, or Custom Styles).
In the Document tab:
-
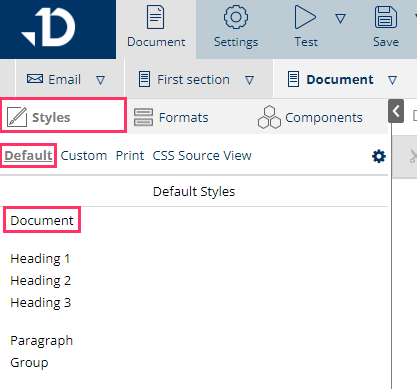
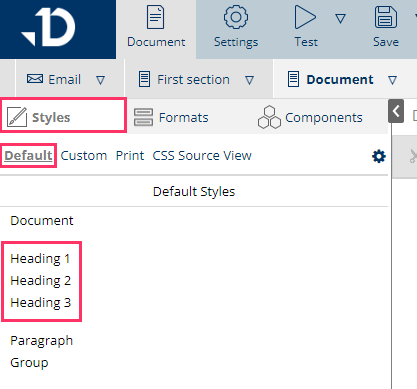
Click Styles in the left pane
-
Click Default
-
In the "Default Styles" select Document from the list

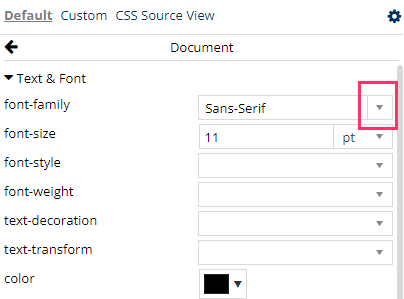
The list of CSS attributes used for "Document" style is displayed. You can format font, size and color of texts in the "Text & Font" section
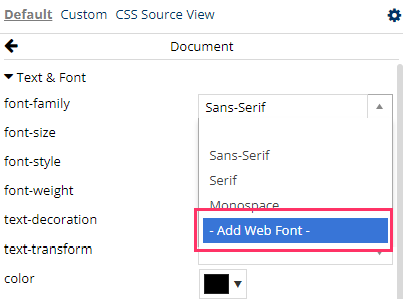
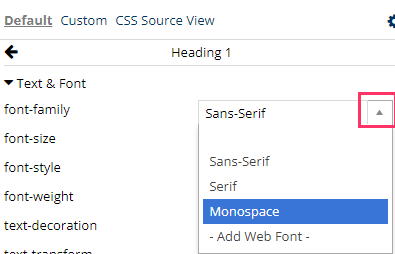
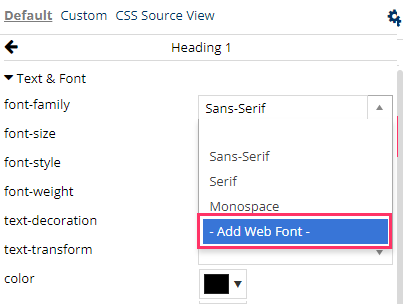
In font-family, click the small arrow on the right to open the list of font

Click -Add Web Font-

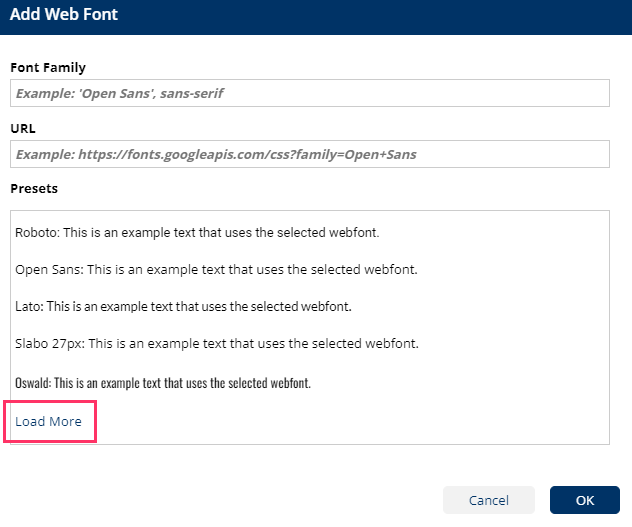
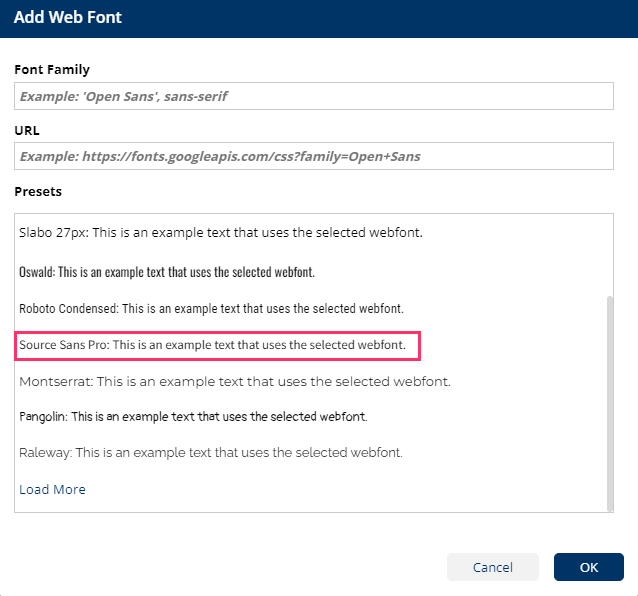
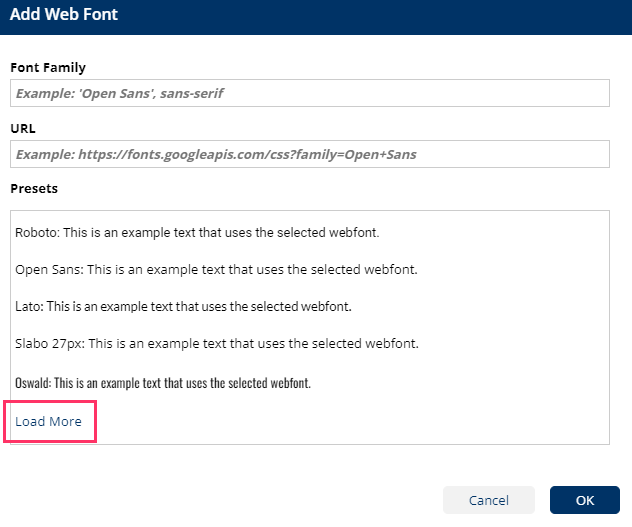
In the "Add Web Font" popup, there is a list of web fonts in Pre-sets that you can use
Or click Load More to extend the list

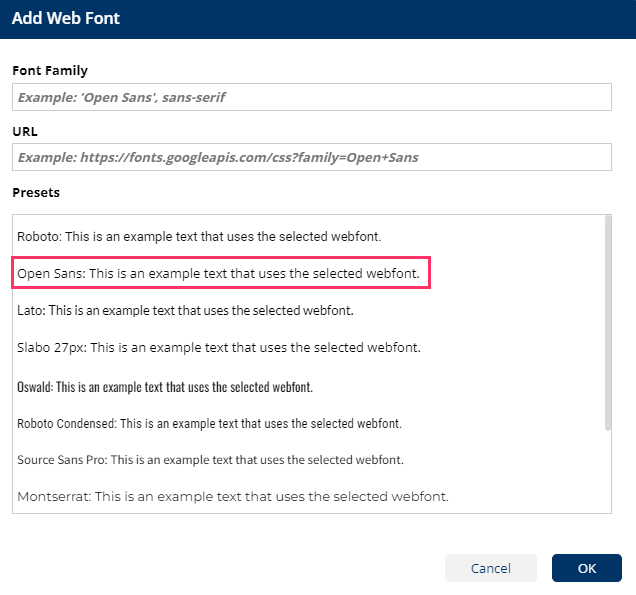
Scroll to see the list of font or continue to Load More
Select the font that you want to use
The font name will be populated in Font Family with the single quotation 'Font Name' and the link to the web font is populated in the URL

Click OK
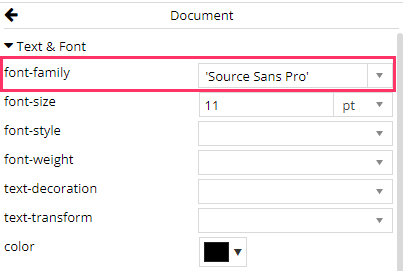
Now you see the font name is populated in font-family

Format the font size and color as you desire. Want to use the font that is closest to Microsoft Font used in your current document? See alternative fonts at the end of this article.
Change font of the headings
In the Document tab:
-
Click Styles in the left pane
-
Click Default
-
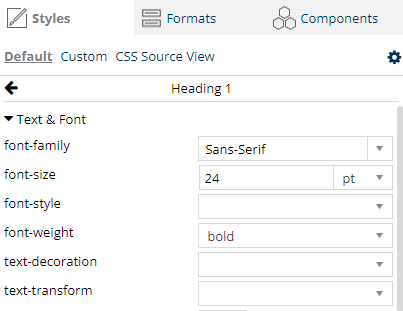
In the "Default Styles" select the heading that you want to format font from the list: Heading 1, Heading 2 or Heading 3

Similar to format font of the normal text, you can select a web font in font-family attribute
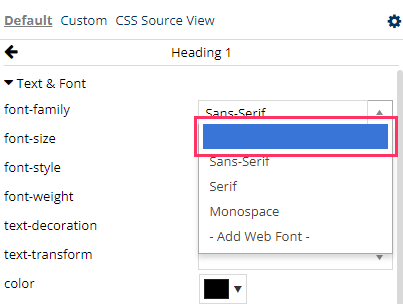
In font-family, click the small arrow on the right to open the list of font

Headings use the same font with normal text
Select the empty option in the beginning of the list, for the heading to take the font you indicated in the "Document" style

Headings use different font than normal text
In the font-family list, select -Add Web Font-

In the "Add Web Font" popup, there is a list of web fonts in Presets that you can use
Or click Load More to extend the list

Scroll to see the list of font or continue to Load More
Select the font that you want to use
The font name will be populated in Font Family with the single quotation 'Font Name' and the link to the web font is populated in the URL

Click OK
Now you see the font name is populated in font-family
Continue to format the font-size or color as you desire

Alternatives to Microsoft fonts
Similar to many other web applications, you can not use Microsoft Office fonts in Documill Dynamo. The table below lists the best alternative to Microsoft fonts for your documents. Select the alternative font when formatting your Document or Heading element, by following the instruction above.
|
Microsoft Fonts |
Web font used in Documill Dynamo |
|---|---|
|
Arial |
Roboto |
|
Arial Narrow |
Roboto Condensed |
|
Calibri |
Lato |
|
Courier New |
Noticia Text / Anonymous Pro |
|
Tahoma |
Noto Sans |
|
Trebuchet |
Source Sans Pro |
|
Times New Roman |
Crimson Text / Lora |
|
Verdana |
Arimo |
