The values coming from data sources like Salesforce will have a value type such as String, Currency, Number, Date/Time, etc.
A default value formatter will format values throughout the document. If it’s not defined differently by the Admins, if users see a Currency value as $1,000.500 in Salesforce, they will receive the same result in the generated document where all the price numbers will have the same value format.
If you need to format one field in the document differently from the rest, create a custom value formatter and apply that to the field in the template.
Understanding how values are formatted
By default, the value format in Documill follows the end-user's default locale or their personal settings in Salesforce. The nuances of formatting, including patterns, symbol for grouping numbers, decimal separators, and month and day abbreviations, are governed by the locale properties.
According to Salesforce, Locales determine the display formats for date and time, users’ names, addresses, and commas and periods in numbers. The start day of the week for calendars varies per locale.
In most cases, there is no need to manually edit the locale in the value formatter. However, it's valuable to be aware of the locale users are utilizing and comprehend how it impacts the value format. This knowledge can be beneficial in scenarios where customization of the locale is desired.
The locale value should be a combination of an ISO-639 language code and an ISO-3166 country code, connected by a hyphen or an underscore (e.g., "en-US" or "en_US").
Below are instructions on how to customize the value formatter to partially or fully override the locale's format.
Custom value formatter
Occasionally, format values can be created for specific elements to be different from the rest of the document. To achieve that, create a custom value formatter and apply it to the content format attribute of that element in the template.
-
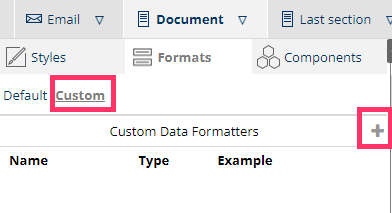
From Formats tab, select Custom tab and click plus (+) icon.

-
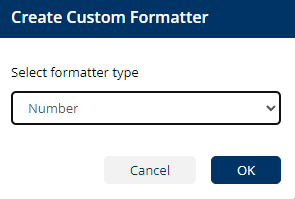
Select the value type that needs formatting

-
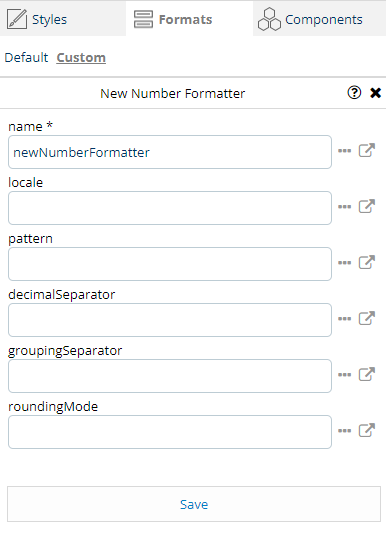
Give the name for the new Custom Formatter. The default name is newXXXXXFormatter.
-
Define the format pattern and other properties as desired, following the same instruction with editing the Default Formatters above.
-
Click Save to save new custom formatter.

Apply a custom value formatter to an element
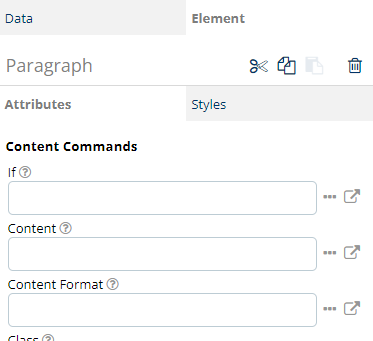
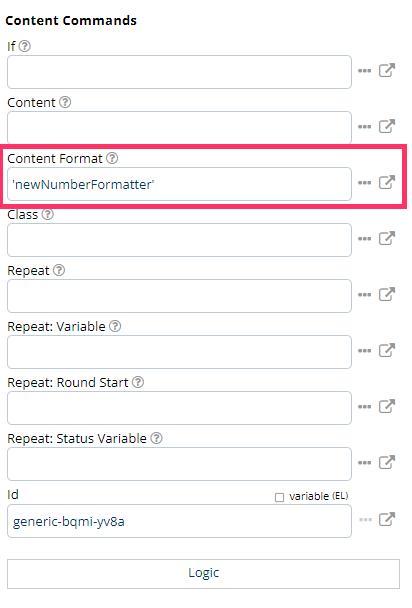
In the template, select the element you want to apply the special format to.
In the Elements on the right-hand pane, select Attributes.

In the Content Format attribute, click the … button to see different formats and select one. If a custom data formatter is added manually, you need to use single quotation, for example 'NewNumberFormatter'.

Now, the value for the specified element will be formatted with the custom value formatter.
