This article includes content:
-
What is dynamic image?
-
Add images those are linked with record using URL and custom field
-
Add images those are related to Salesforce's record
1. What is dynamic image?
The dynamic images can be product images, customer logo, or any images related to the record. The image files are either stored in Salesforce or in another server then linked to Salesforce's record.
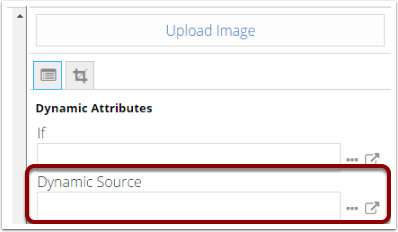
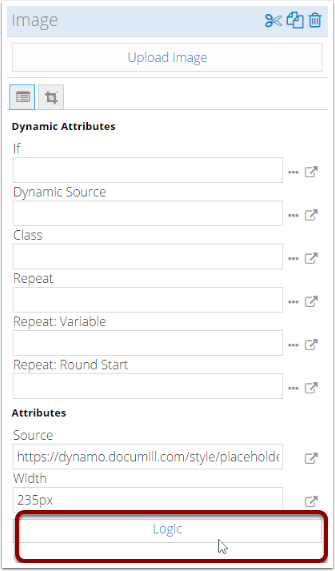
To map dynamic images, you can add content to the Dynamic Source in the Image Attributes.

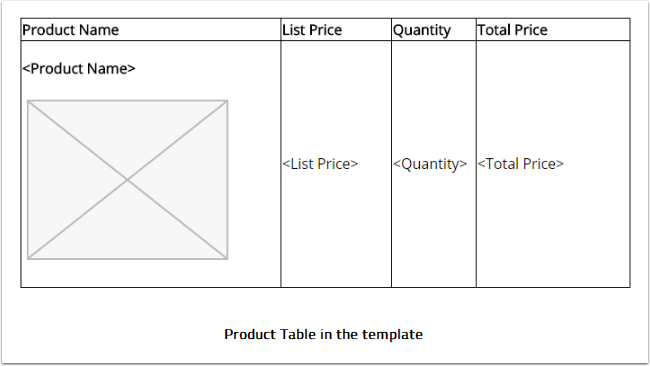
Examples: How the Product Table looks like in the template and in the document


There are multiple ways to store and attach images to the record. The 2 most common approach are
-
Images are linked with record via URL in a custom field: Images are stored in the Document tab or in another server. Admin can create a custom field in the record and copy the image URLs to that field
-
Images are uploaded and linked to a record in "Notes and Attachments"
Salesforce does not support the Document tab in Lightning UI. From the Summer '17 Release when you add a file to the record in the "Notes & Attachments" the file is uploaded as Salesforce Files. Previously, file was uploaded as Salesforce Files in Lightning UI and as Attachments in Classic UI.
Depends on how your Salesforce has been set up to display the images, check the follow instructions how to map dynamic image to the Dynamic Source for each case.
2. Images are linked with record using URL and custom field
When there is a custom field in Salesforce, containing the image URL, to display the image in the document, you will map that field to the Dynamic Source
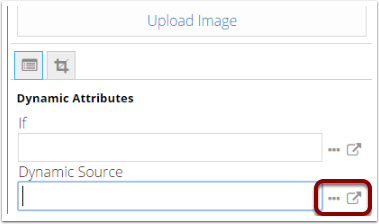
Click the "..." icon in the Dynamic Source to open the Salesforce Data Source

Select the custom fields in Salesforce
Select Set Attribute

Note:
The value in the custom field must be an image URL. If the image is saved in Document tab in Salesforce, the URL should be something like:

3. Images are related to the record as Salesforce Files
To display the dynamic images from Notes and Attachments in the document, you need to:
-
Query the image file IDs
-
Load and assign the ID to the Dynamic Source
3.1. Query the image file ID
Select the image placeholder. Click Logic in the right task pane.

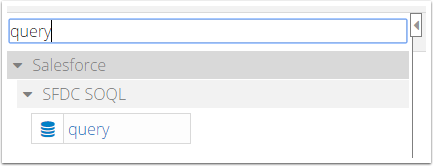
In the Logic Editor. Type "query" to search for the query tag

Select the query tag to add it to the Logic.
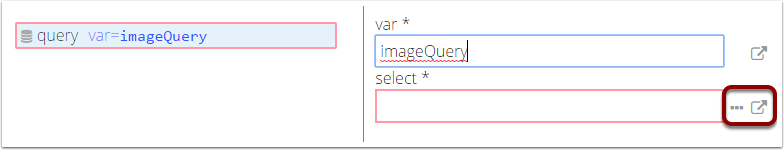
Give the name for the query in var attribute: "imageQuery"

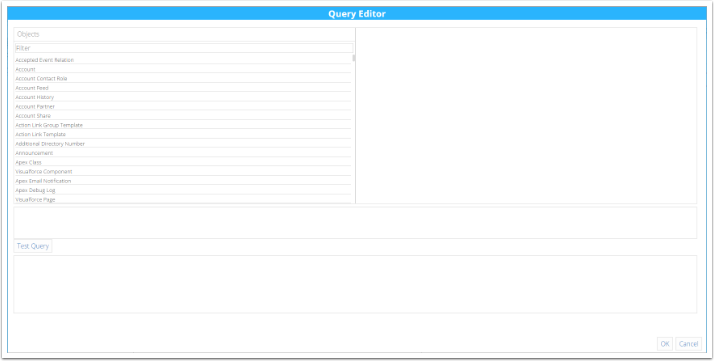
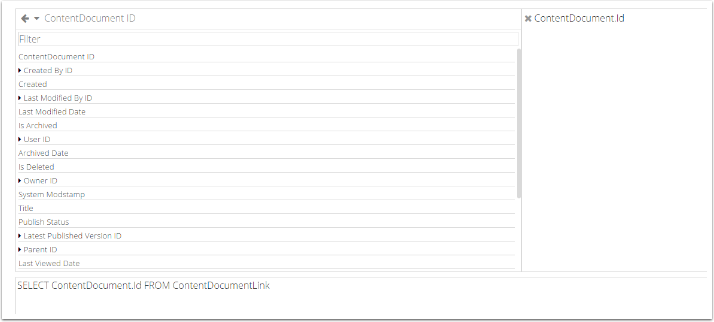
In Select attribute, click to the "..." icon to open Query Editor

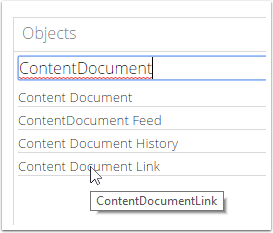
In the Objects, search for and select the Content Document Link

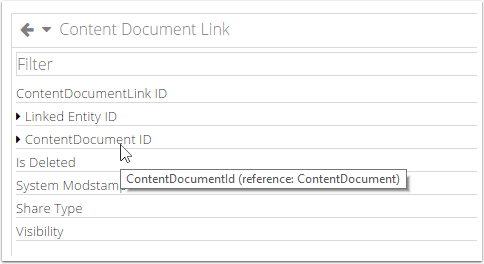
Select ContentDocument ID

Select ContentDocument ID field

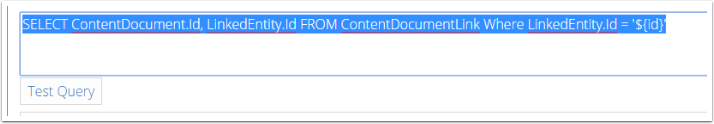
If you are querying images which are main record's attachment, complete the Query Component:
SELECT ContentDocument.Id, LinkedEntity.Id FROM ContentDocumentLink Where LinkedEntity.Id = '${id}'

If you have more than one file in the "Notes & Attachments", you can filter the files by FileType
SELECT ContentDocument.Id, LinkedEntity.Id, ContentDocument.FileType FROM ContentDocumentLink Where LinkedEntity.Id = '${id}' AND ContentDocument.FileType = 'jpg/png'
Click OK

Notes:
-
You can use all the SOQL Syntax in the Query Editor
-
If the images have been uploaded to Salesforce as Attachment, query the file from Attachment object and use the
WHEREcomponent as how you have set up your Salesforce
3.2. Load the image file
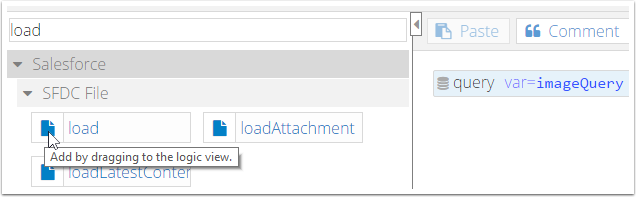
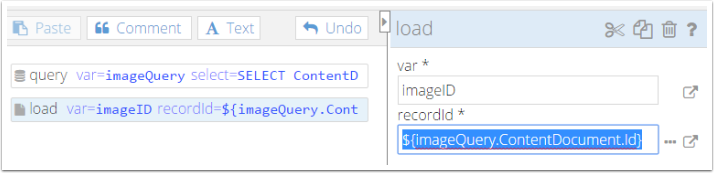
In the Logic Editor, search for the load tag.
Drag and drop the tag to the Logic, after the query

Give a variable name for the load tag in the var attribute: "imageID"
In recordID attribute, give the value: ${imageQuery.ContentDocument.Id}

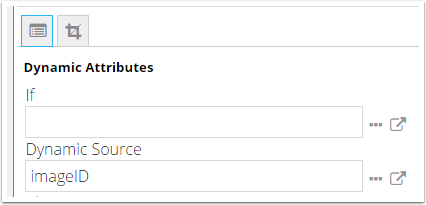
3.3. Assign the image ID to Dynamic Source
In the template, select the image placeholder
In Dynamic Source attribute, type in the variable name of the load tag "imageID"