Click to the row in the table you want to add condition
In the breadcrumbs, select Row to ensure the whole row is selected properly

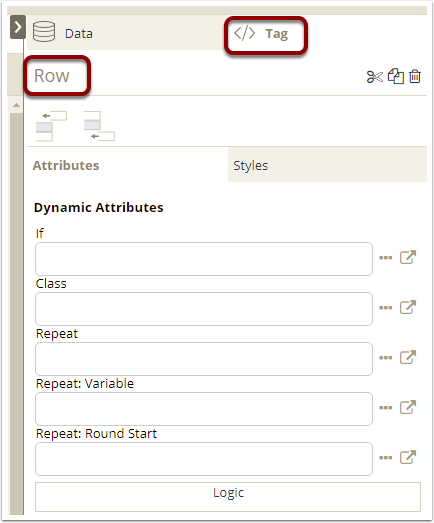
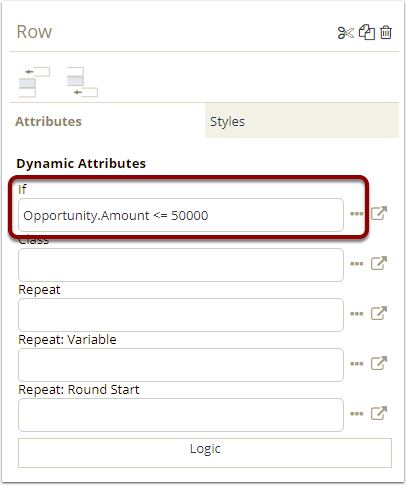
Click to Tag tab on the right pane, you should see that the tag attributes are for the "Row" element

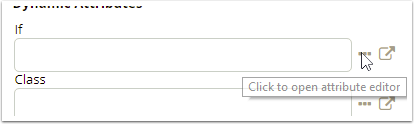
In the If attribute, click the "..." icon to open attribute editor

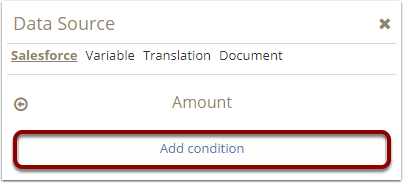
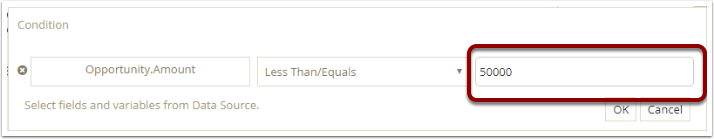
The Condition popup will appear. You don't need to do anything with it for now.

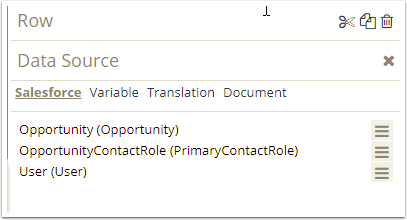
Select the field you want to use as condition from Data Source. You can browse through the fields as you normally map them to the template

Choose the field and select Add Condition

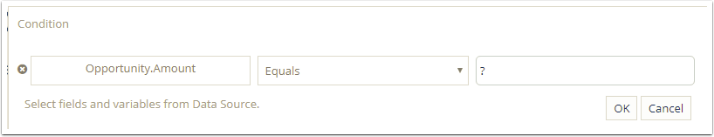
The field will be populated to the Condition popup

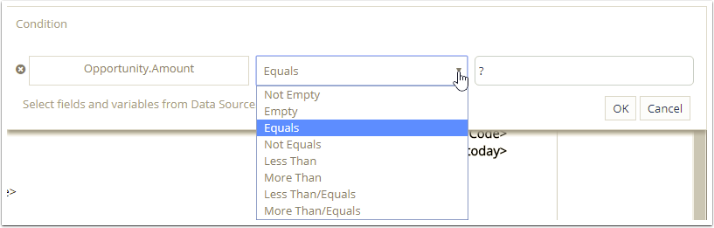
Click the arrow button to select the conditional operation from the list

Type in the criteria for the condition. If the criteria is text, wrap it with the single quotation mark 'Text'

Select OK
You will see the syntax in If attribute, indicating that the row will display in the document only when the condition is matched.

To filter or hide a table row from a related list: How to hide or filter a table row based on related list data
