While a static watermark can easily be set via the settings, sometimes it needs to adhere to certain conditions. Using conditions, the template can automatically determine the content of the watermark and it’s visibility.
To create a conditional watermark, start by navigating to the Main Flow.

Find and open the appropriate Step within the Main Flow, for example, the Load data step.

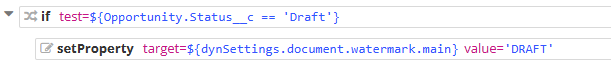
In the Load data step, at least two commands need to be added: If and setProperty.

The If command will be used to set the desired condition. Alternatively, the choose command can also be used when multiple scenarios may need to be considered.
The second needed command is the setProperty command. This command will modify the Watermark setting itself. For this use case, the target property of the command should always be:
${dynSettings.document.watermark.main}
The value property of the command will represent the Watermark’s text which will be displayed on top of the document, for example, 'DRAFT'.
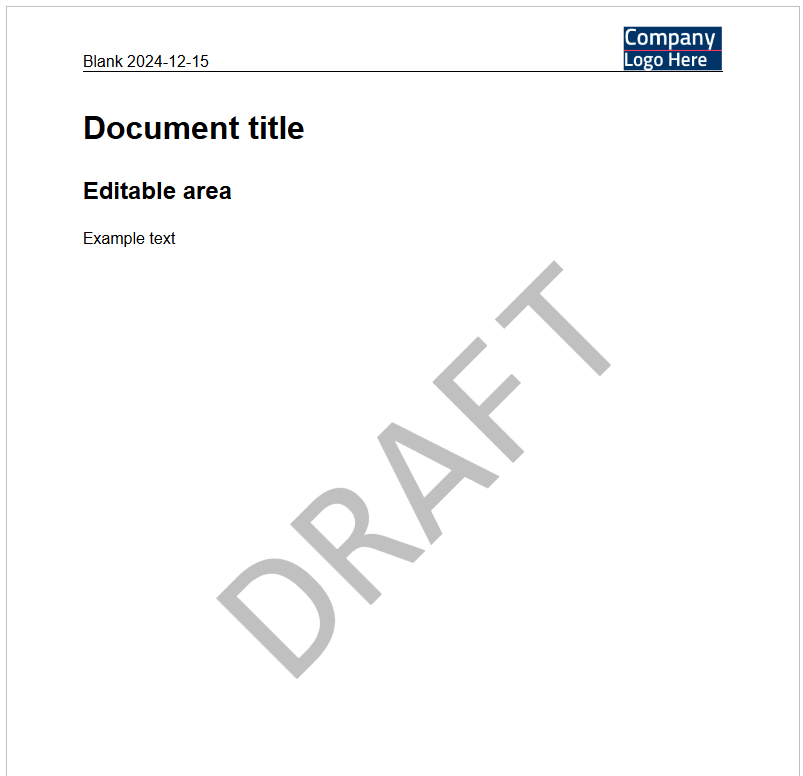
When the condition set will resolve as true, the generated will be watermarked with whichever text was set as its value: