What is a span
When you map a Salesforce field to the template, Dynamo automatically creates a span, with the field API name as content. Span is an inline element, which doesn't start a new line in the document. Thus, span is usually a child element of other elements, such as in the middle of a heading, paragraph or table cell. In Documill Dynamo template, span is the smallest element and can't contain any other elements or other spans as its children.
To recognize a span in the template:
-
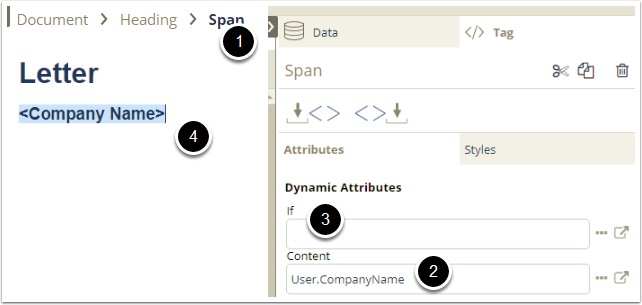
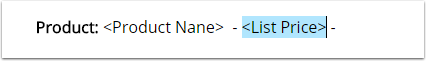
On the breadcrumbs, you will see a Span element (1). If the Span has blue color, it indicates there is logic used in this span.
-
The logic can be either Salesforce data mapped to the span (2) or some conditional logic If (3)
-
When you point to some text in the template, if the text is wrapped in a blue area (4), the text is inside a span, thus is only the placeholder text. The placeholder text will be replaced with Salesforce data in the final document. If there is no Salesforce data, the document will show the placeholder text, or hide it, depends on the condition If

2. Work with span
Create a span
When you map Salesforce data to the document template, a span is created automatically. You can create a span without mapping data:
Select the text you want to make them a placeholder for the span

Select the Span button in the editing toolbar to Insert Span

Create space between span
The text inside the span is only a placeholder for the dynamic content, creating a space normally with the keyboard may not work, as the space will be replaced with the dynamic content. As the result, you will see the below errors in the final document:
-
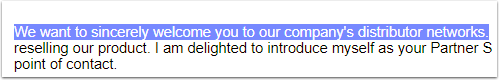
If you drag and drop more than one Salesforce fields next to each, there is no space separating the dynamic content.
-
If you have some static text right after the Salesforce fields, the text disappears.
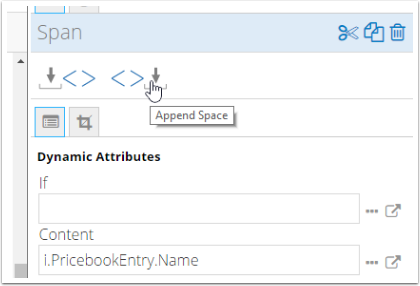
To create a space after a dynamic field, point to the placeholder text, select the Tag tab,

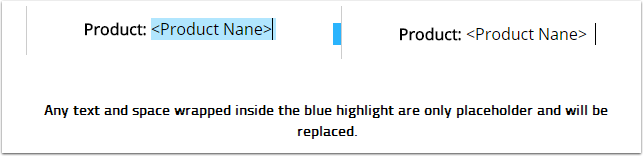
The example show when the "space" is still wrapped inside a span (with blue highlight) and when it's outside the span by using Append Space

Continue to add more fields or texts to the paragraph as you like.

3. Editable span
Editable span is used when you want end-users to edit a specified content inside a paragraph or a table, such as changing a phrase in a sentence, but not the whole sentence, or fill in a cell in a table.
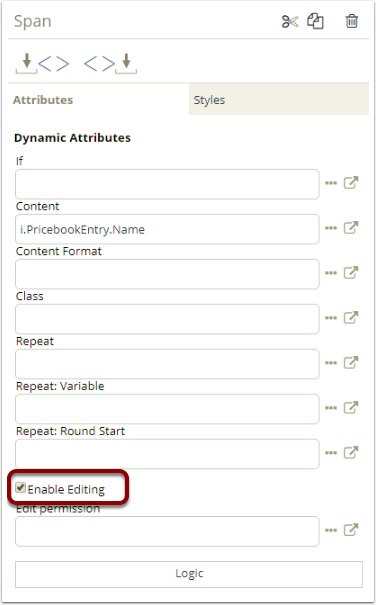
To make a span editable, check the Enable Edit box in the span's attributes

Editable span can't be inside loop.
Edit Permission vs If attribute
When Enable Editing is activated, you can optionally control the Edit permission, to define in which condition end-users can edit the content in the specified group. Common edit permissions are:
-
Based on their role or profile, end-users might or might not be able to edit the content in the span
-
Based on a specific field in the main record, for example: Allow editing only if "Document Status" field is "Draft"
If attribute in the span decides when all the content in the span is show or hide in the document. When the span is shown in the document, end-users can edit the content if allowed. If the span is hidden from the document, the span, and its placeholder, will be removed. End-users are not going to do anything with this span.
