The default styles help to quickly apply a set of formatting consistently throughout your document. Whenever you create a new paragraph, heading or table, it will have the format you set up in the default styles. If you need to change the format to align with your brand for example, editing the default styles and the change will be updated to all the text using that style.
1. Edit the default style
To change how the default text or headings in the document would look like, you can edit the default style of the paragraph or heading elements.
To edit the style, select the Styles tab

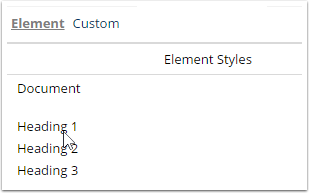
Choose the style you want to edit the default format.

2. List of default styles
-
Document: the default format of overall document. The most common use is deciding the font of the document.
-
Heading 1, Heading 2, etc.: to format the text of corresponding heading levels as the spacing between each heading. The headings are often used different font size than normal text. Sometimes they can have different font type.
-
Paragraph: the default format for Normal text. The font and size are similar with the Document, thus you can keep that empty. Besides, you can edit the spacing before and after each paragraph.
-
Ordered List, Unordered List, List Item: to format the bullet points or numbered list. The font and size are usually similar with the document. The most common format is indent.
-
Table styles: to format the table. The most common format is to differentiate between table header and table body.
3. Format Text & Font
Select the Document style
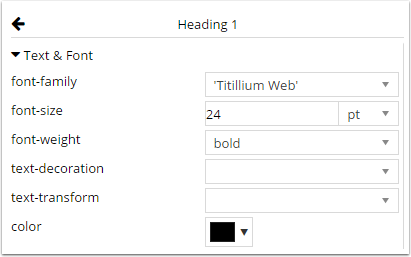
In Text & Font:
-
Choose the font you want in font-family
-
Give the expected font-size and color

4. Format spacing between elements
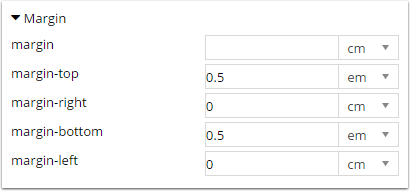
You can increase or decrease the gap between paragraphs or headings by formatting its margin-top and margin-bottom.
-
Select paragraph or heading you want to format.
-
In Margin, give the value for magin-top and margin-bottom

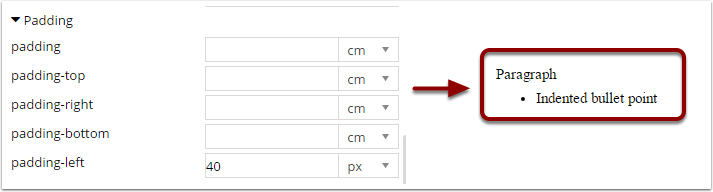
5. Format indent of an element
You can increase or decrease indent of an element by formatting its padding-left.
-
Select the Unordered List or Ordered List style
-
Change the padding-left value

If you want to override the default style of an element occasionally, you can create and apply a Custom Style to that element. Learn How to create a Custom Style
