This article includes content:
-
What is dynamic image?
-
Add images those are linked with record using URL and custom field
-
Add images those are related to Salesforce's record
1. What is dynamic image?
Dynamic images may include product images, customer logos, or any images associated with the record. These image files are stored either in Salesforce or on another server, then linked to the Salesforce record.
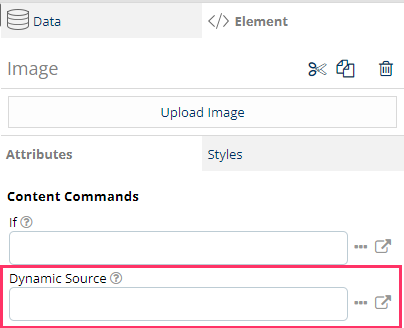
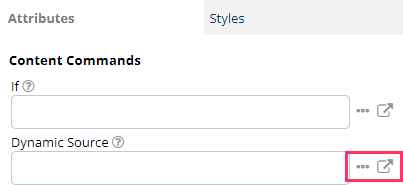
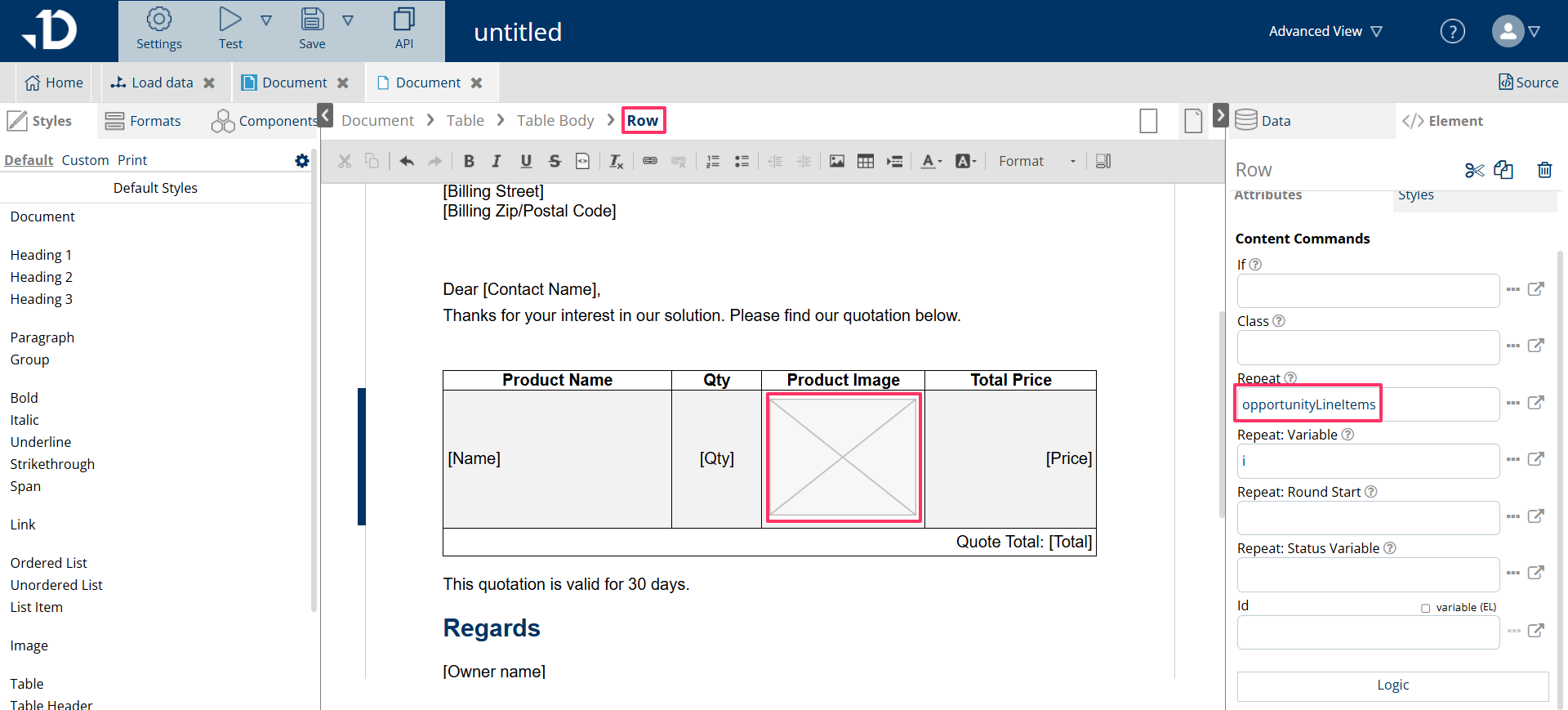
To map dynamic images, add content to the Dynamic Source in the Image Attributes.

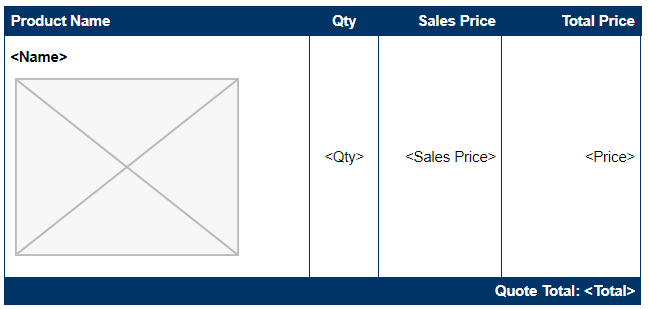
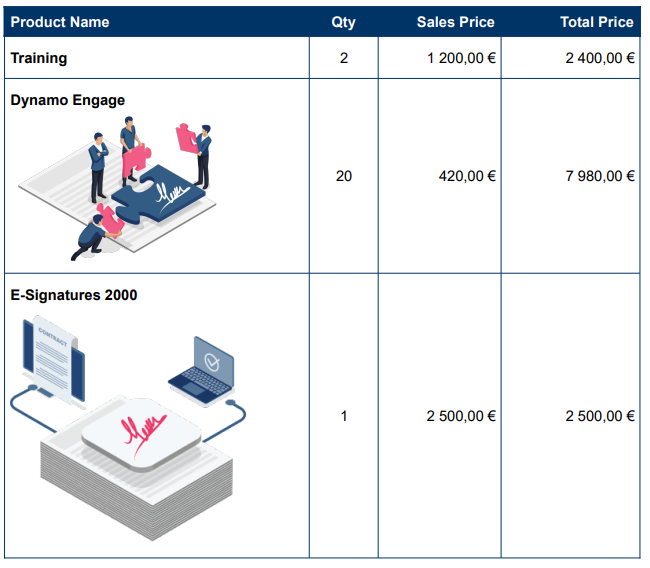
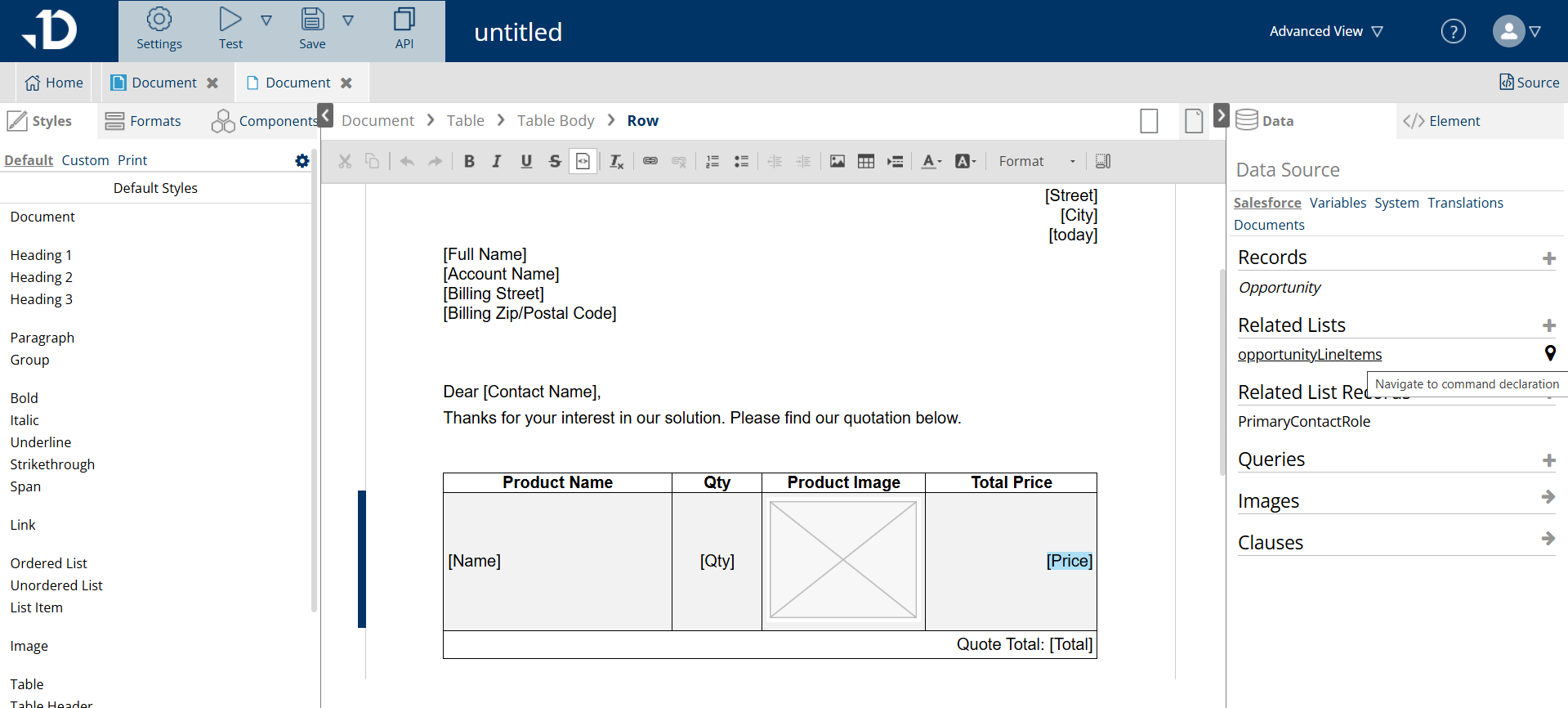
Examples: How the Product Table looks like in the template and in the document


There are multiple methods to store and attach images to a record, with the two most common approaches being:
-
Images linked to the record via a URL in a custom field: The images are stored either in the Document tab or on another server. An admin can create a custom field in the record and copy the image URLs to that field.
-
Images uploaded and linked to a record in "Notes and Attachments": Salesforce no longer supports the Document tab in the Lightning UI. Since the Summer '17 Release, when you add a file to the record in "Notes & Attachments," the file is uploaded as Salesforce Files. Previously, the file was uploaded as Salesforce Files in the Lightning UI and as Attachments in the Classic UI.
Depending on how your Salesforce instance is configured to display images, follow the instructions below on how to map dynamic images to the Dynamic Source for each case.
2. Images are linked with record using URL and custom field
When there is a custom field in Salesforce, containing the image URL, to display the image in the document, you will map that field to the Dynamic Source
Click the "..." icon in the Dynamic Source to open the Salesforce Data Source

Select the custom fields in Salesforce
Select Set Attribute

Note:
The value in the custom field must be an image URL. If the image is saved in Document tab in Salesforce, the URL should be something like:

3. Images are related to the record as Salesforce Files
To display the dynamic images from Notes and Attachments in the document, you need to:
-
Query the image file IDs
-
Load and assign the ID to the Dynamic Source
3.1. Query the image file
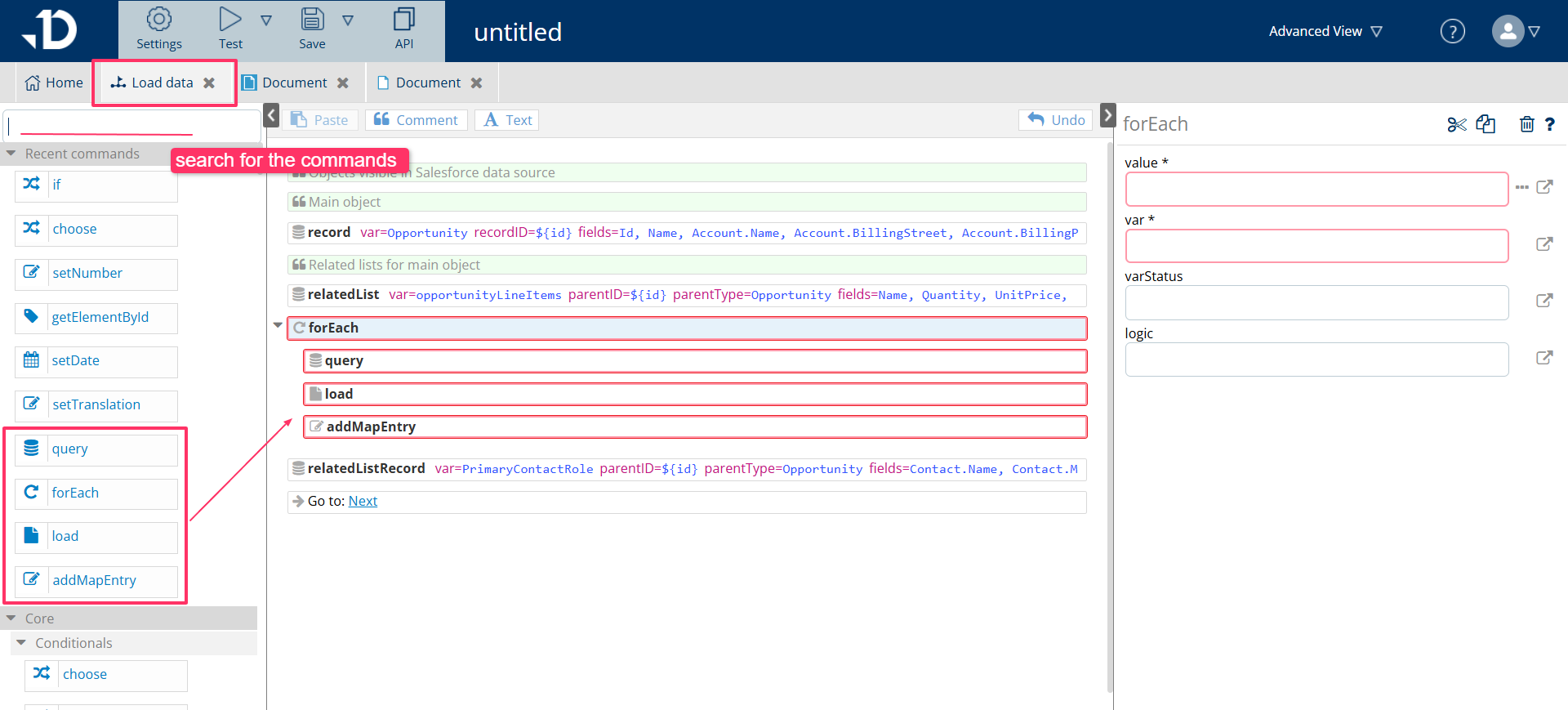
On the Data tab, click on the navigation icon to direct you to where the logic to query the products is.

On the left side panel, type and search for the following commands forEach, query, load, addMapEntry. Drag and drop them to under where the command to retrieve the product collection is. Organize them in the same order as the below image: query, load and addMapEntry are child commands of forEach.

forEach:
-
Value: enter the set variable name of the product collection. In this example, it is
${opportunityLineItems} -
Var: enter an indicator that will be used in the child commands. For example, ”item”
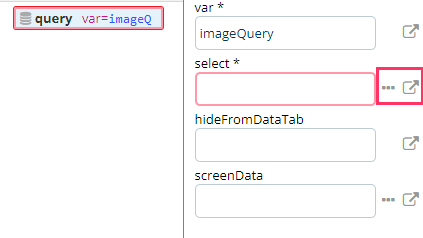
query:
-
Var: set a new variable name to contain the value of this query, which can be used in later commands. For example, "imageQuery"

-
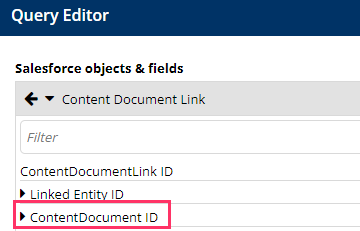
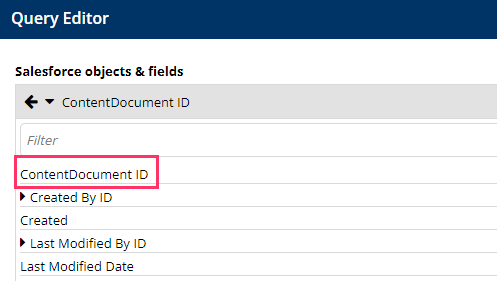
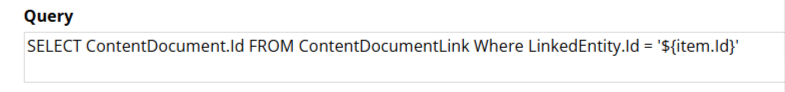
Select: click on the "..." icon to open Query Editor
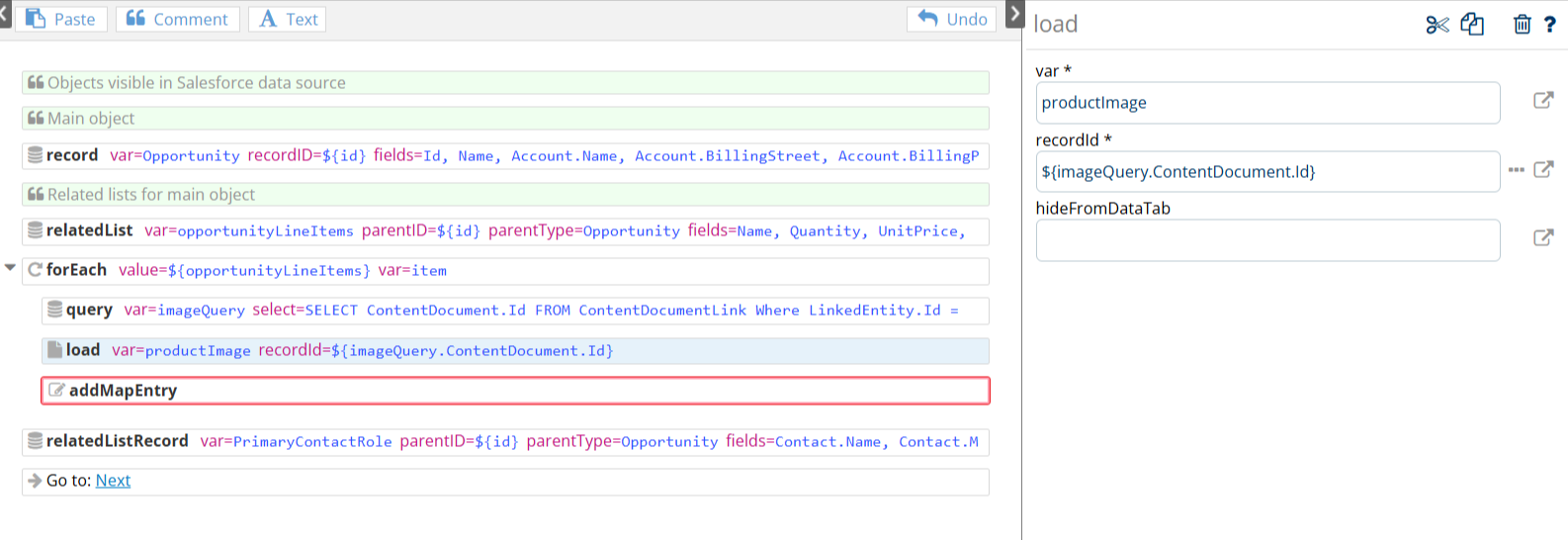
load:
-
var: set a new variable name to include the value. For example, “productImage”
-
recordId: enter the value includes the ID that needs to be loaded. In this case,
{imageQuery.ContentDocument.Id}

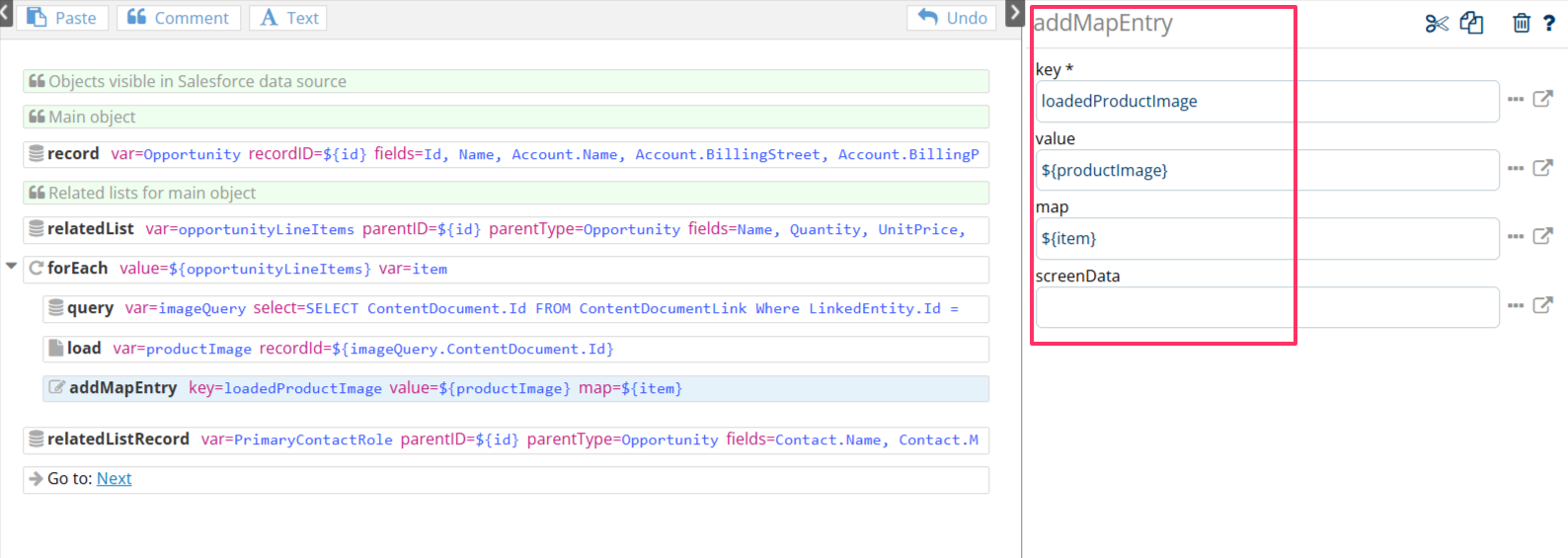
addMapEntry:
-
key: enter the key to refer later in the document. For example, “loadedProductImage“
-
value: is the value of the load function. Enter
${productImage} -
map: to add to each product map, enter
${item}to refer to the product map.

Notes:
-
You can use all the SOQL Syntax in the Query Editor
-
If the images have been uploaded to Salesforce as Attachment, query the file from Files (ContentDocument object) and use the
WHEREcomponent as how you have set up your Salesforce
After finishing this step, the template data will understand that each of the retrieved in the flow will have a new key containing the product image. Then, let’s go back to the document layout and assign this.
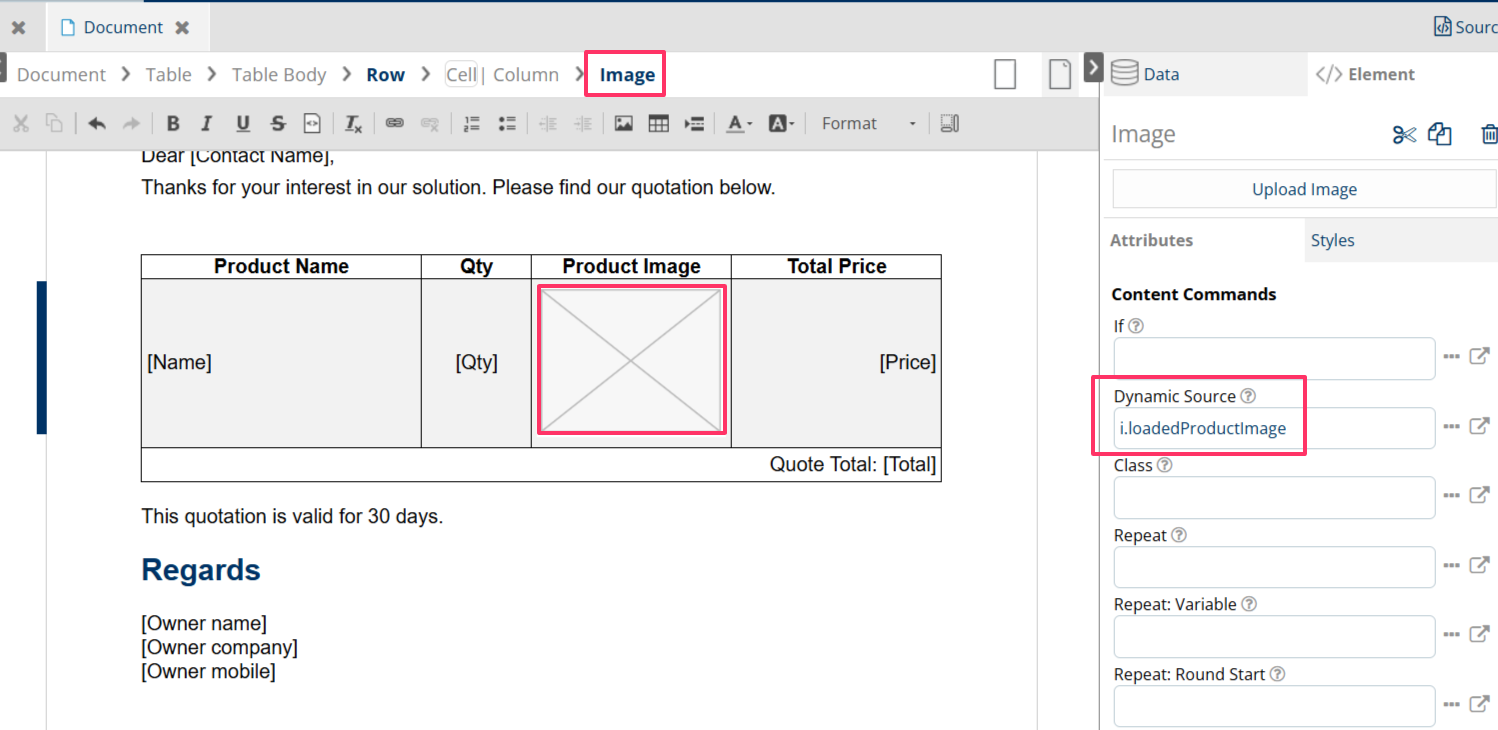
3.3. Assign the image ID to Dynamic Source
In the template, select the image placeholder where it is repeating the products. Note that the repeat variable here is “i“.

In Dynamic Source attribute, type in the variable name of the addMapEntry tag with “i.“ (since this is inside the loop/repeat) "i.loadedProductImage"

Now it’s done and ready to display the product images.