Styles are used to define the visual presentation of the document. Styles can be created and edited from the Styles tab in the left-hand pane.
Styles can affect the overall content style or the print style.
-
Content Styles
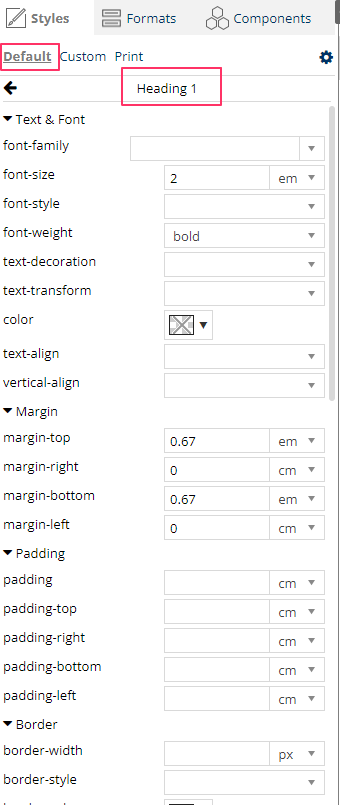
Content styles are used to define the visual presentation of the document. Documill templates have a number of Default Styles and Custom Styles can also be created. Here is an example of the Heading 1 Default Style:

-
Print Styles
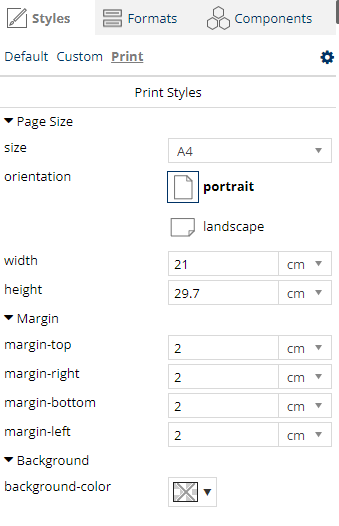
Print Style affects how printed media such as a PDF will look. It defines the page style like page size and margins. Every section has its own print style, and it can be configured from the Print style tab:

Print Styles can be accessed via the Margin View for Engage templates and Standard templates created before February 2024.

Using Styles
Defining Styles
Styles can be created and edited from the Styles tab in the left-hand pane. A number of Default Styles are provided to choose from, and the Custom tab allows creating one’s own Styles.
Note that Default Styles are applied throughout the template as long as no Custom Style has been applied. Custom styles, when applied, will override the default design of an element. If there is any style property not defined in the custom style, the element will take value for that property from the default style.
We recommend using Styles for all the formatting in the template. Documill Styles work just like Microsoft Office Styles. When a Style is changed, all elements that have the Style applied will change accordingly. This ensures uniform formatting across your template(s).
Documill templates also has quick formatting options available in the middle pane above the template being edited. These formatting options will only apply to the element which is selected, and will override any Style applied to that element.
Assigning Styles
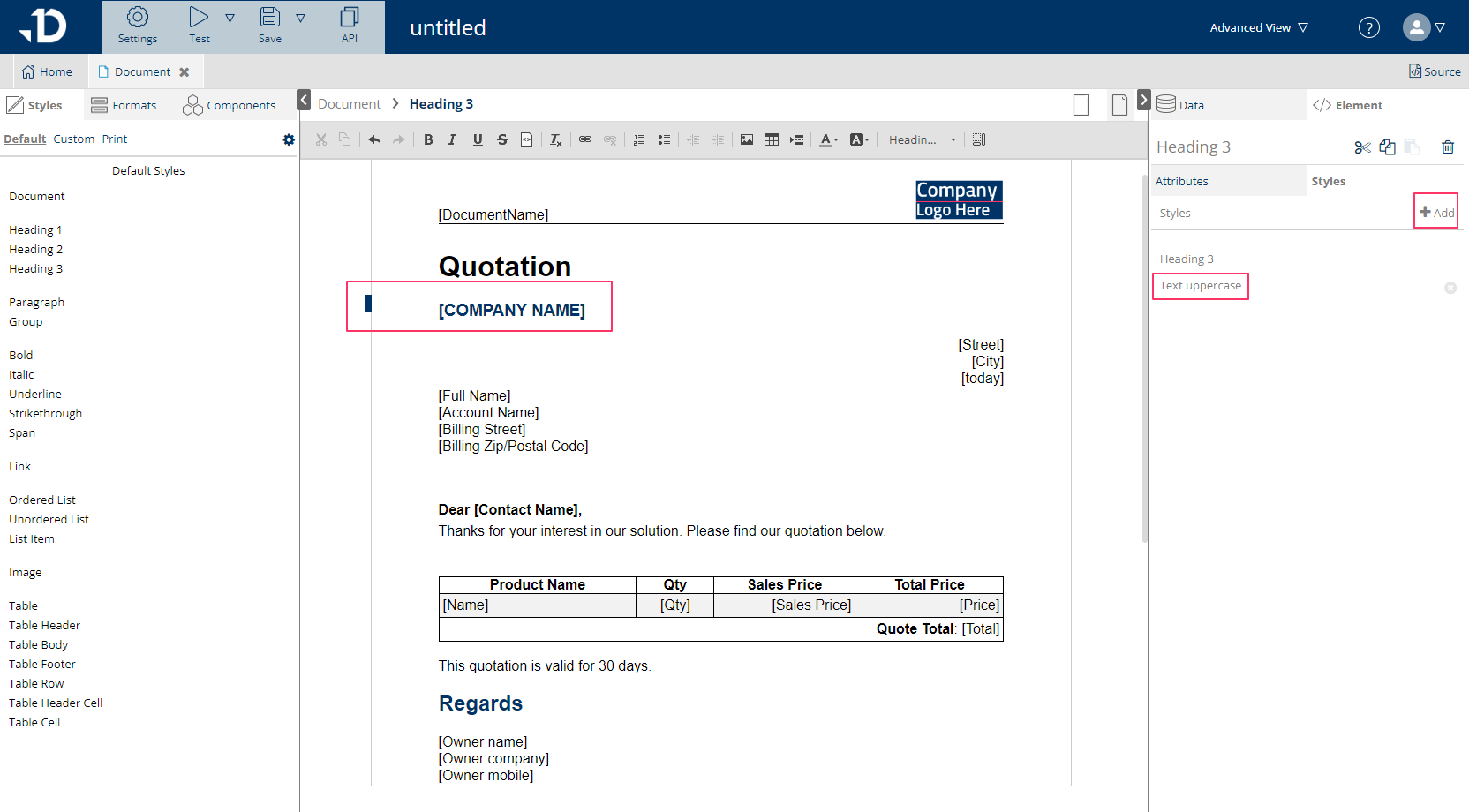
Styles can be assigned to selected elements from the Styles tab (right side pane).
Clicking the +Add button allows selecting a Style to apply to an element. Note that you can apply multiple Styles to one element.
In the image below, a style called ‘Text Uppercase’ has been assigned to [Company Name].

The video below demonstrates how one can easily create a new Custom Style.
Managing Styles
Stylesheet
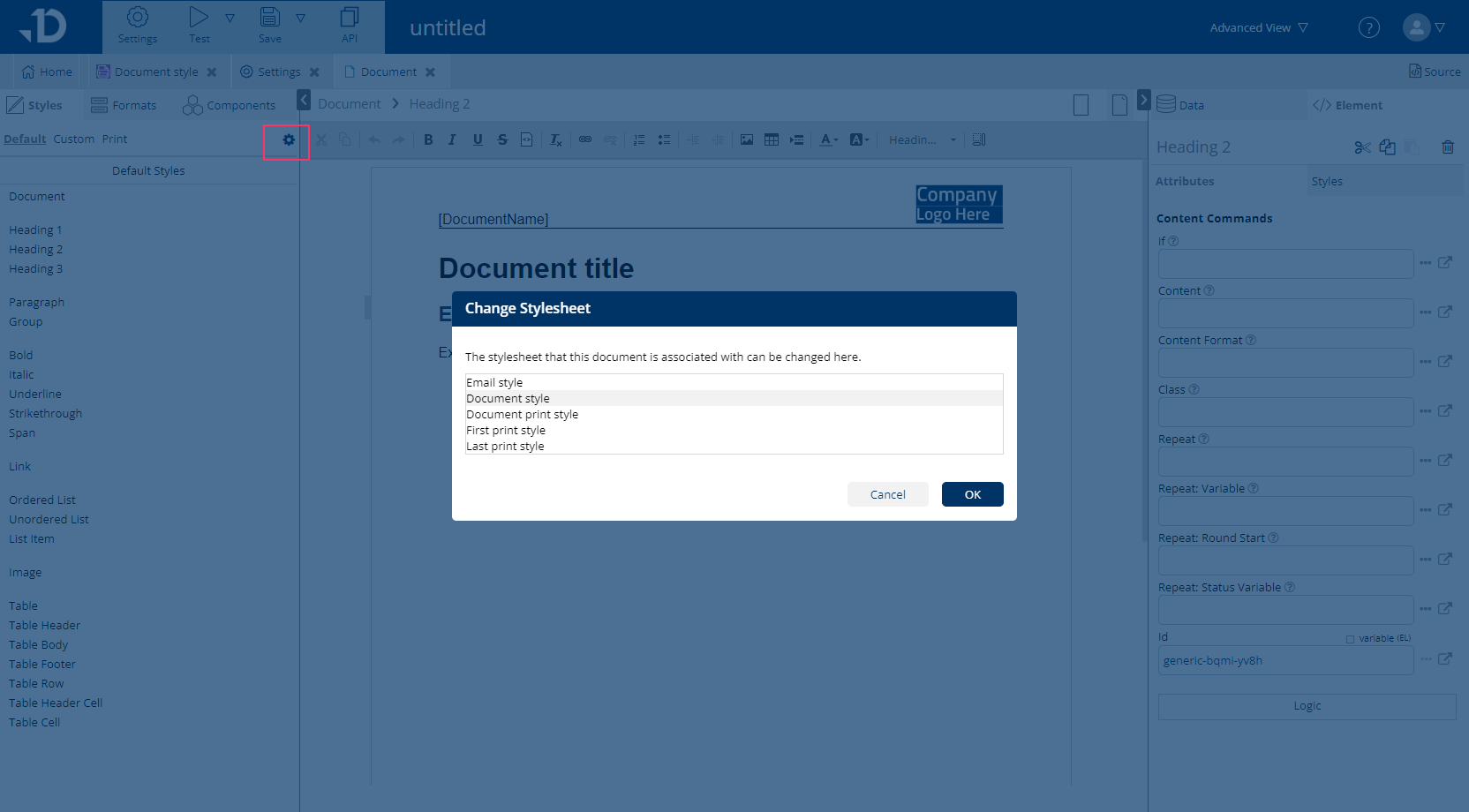
Styles are stored in style sheets. Style sheet is one of the Documill template parts visible in the Home view. Document, first section and last section templates are linked to the same Document style stylesheet. Stylesheet linking can be changed from the style tab gear icon.

Stylesheet source (advanced)
Stylesheet can be also viewed and edited in source code format (CSS). Clicking the style sheet part in home view will open it in source code editor. Editing CSS code directly requires knowledge of the CSS language.
