Evaluates the content commands in the defined document part or an external document. A Flow does not automatically evaluate logic in the template's document content, so this command must be used in order to produce dynamic document content.
The template attribute defines the document content to evaluate. There are three types of valid resolved values for this attribute:
-
A DAP Part causes the content of that Document or Email part to be evaluated. Use the DocumentProperties variable
docto get the Part you need. For example:${doc["Body Content"]} -
A String value should be a path pointing to a HTML document within the template's archive file - this is the document whose content is evaluated. For example:
"Cover Page/content.html" -
A File value. The file may be an HTML template, whose content is then evaluated.
The result of the evaluation will be a File value. The name of the file in the case of Online templates' HTML documents will be the title of the document.
To evaluate content of Word, PowerPoint and Excel templates containing Word, PowerPoint or Excel content commands, use the composeDOCXContent, composePPTXContent and composeXLSXContent commands instead.
|
var |
|
|
|---|---|---|
|
Required |
Value type |
EL-evaluated |
|
Yes |
String |
No |
|
Defines the name of the variable placed into the variable context whose value is the evaluated HTML document. |
||
|
template |
|
|
|---|---|---|
|
Required |
Value type |
EL-evaluated |
|
Yes |
DAP Part, File, String |
No |
|
Defines the template whose body content is evaluated. The resolved value may be a DAP Part, a String or a File, as described in this command's documentation. |
||
|
displayEmptyValues |
|
|
|---|---|---|
|
Required |
Value type |
EL-evaluated |
|
No |
Boolean |
No |
|
If this attribute resolves into |
||
|
editable |
|
|
|---|---|---|
|
Required |
Value type |
EL-evaluated |
|
No |
Boolean |
No |
|
If this attribute resolves into The resolved value of this attribute is available to all the evaluated content commands with the variable name "composeContent_editable". Default value is |
||
|
importResult |
|
|
|---|---|---|
|
Required |
Value type |
EL-evaluated |
|
No |
Boolean |
No |
|
This attribute can be used to control what a content HTML content command produces when it imports the Online template this command is in. If this attribute's value resolves into |
||
|
inlineStyles |
|
|
|---|---|---|
|
Required |
Value type |
EL-evaluated |
|
No |
Boolean |
No |
|
If this attribute resolves into If not defined, value of |
||
|
retainBound |
|
|
|---|---|---|
|
Required |
Value type |
EL-evaluated |
|
No |
Boolean |
No |
|
If this attribute resolves into If not defined, value of |
||
The composeContent command is a fairly common sight in Flows and often used in this basic way to produce composed document content.

<composeContent var="composed" template="doc['Document']">
Should you have a need to produce multiple versions of a document within the Flow, it can be done without much complications by using composeContent several times while switching the data rendered in the document between the composings. This is a fairly necessary thing to do if your Flow contains a Screen in which the user can edit the document - the document has to of course be composed before the Screen, but also after it to recreate the composed document File so that it has the user-made changes in it.
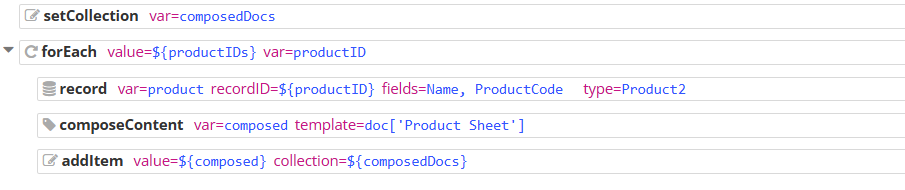
Here's an example of producing a Collection of composed documents with a loop of record IDs:

<setCollection var="composedDocs">
<forEach value="${productIDs}" var="productID">
<record var="product" type="Product2" recordID="${productID}" fields="Name, ProductCode">
<composeContent var="composed" template="doc['Product Sheet']">
<addItem value="${composed}" collection="${composedDocs}">
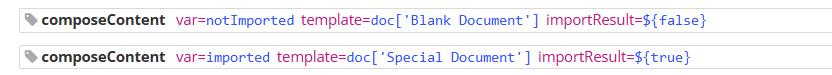
If this Flow is part of a template that exists to provide content to import into another template's body with the HTML content command content, the importResult attribute can be useful. If this Flow has multiple result documents produced by composeContent, only one of them can be imported and this attribute defines which. Just ensure its value resolves to a Boolean true for the result you wish to import.

<composeContent var="notImported" template="doc['Blank Document']" importResult="${false}">
<composeContent var="imported" template="doc['Special Document']" importResult="${true}">
