Document is, alongside Email, one of the possible outputs from the compose process controlled by Documill template. The document output format can be HTML (web view) and PDF.
This page covers:
-
The building blocks of a Document:
-
Document Sections
-
Headers and Footers
-
-
The different document views:
-
HTML (Web view)
-
PDF view
-
-
And how to access source code.
Document sections
A Document can have three sections: first, main and last. At least one section needs to be defined.
Every section can have its own content style, print style, header and footer. Sections can have their own page numbering in PDF output.
Sections share the same content style, but the print styles are usually different. For example, the First section, which often contains a cover page, usually doesn’t have any margins so that a large image can cover the whole page. Meanwhile, the Main section where the actual document is, has some margins or padding for printing. Read more here: Style.
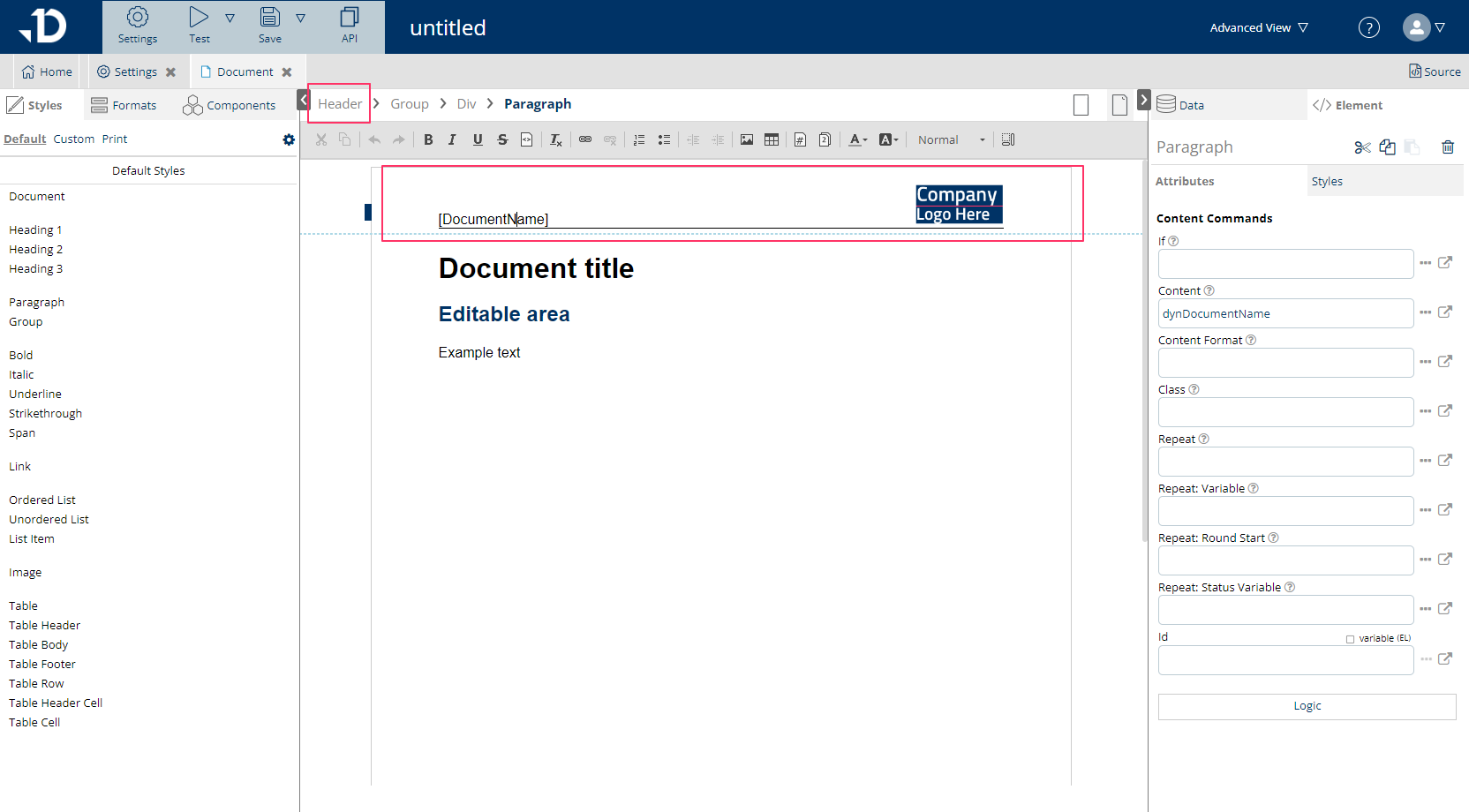
Header and Footer
Sections can have their own header and footer areas (margin areas). Margin areas can be edited by clicking the area.

When the Header or Footer element is selected from the breadcrumb view, the element panel shows different header/footer templates. Click on the trash can to delete content completely.
-
Header min height is the same as the page margin-top value. If the header content takes more space, then header height is adjusted accordingly.
-
Footer min height is the same as the page margin-bottom value. If the footer content takes more space, then footer height is adjusted accordingly.
The header and footer can contain the current page number and the number of total pages. Click the editor toolbar to add these fields.

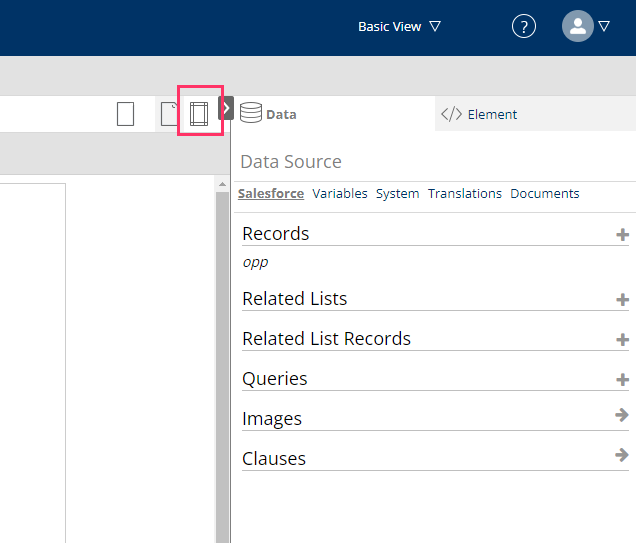
When using templates created before February 2024, Headers and Footers can be accessed via the Margin View button.

HTML output (Web view)
HTML output (web view) is a responsive view that can be used when a document is shared through a link. Responsive means that it is responsive to different screen sizes and works equally well for desktop and mobile users. HTML output is the default output of Documill templates.
The web view does not have paper-oriented features like fixed page width, margins, page breaks and headers & footers and some layout settings need to be controlled separately. For example, the content width should not be fixed so that it can adapt to different screen sizes. You can visualize this by narrowing the document editor view through browser window size or through left/right panel size adjusting.
Documill can present the HTML web view also so that it resembles the print view (PDF for example). If “Print emulation” is turned on from settings (Document - Document view - Print emulation), the document width and orientation is taken from section’s page style (fixed) and header & footer is shown.
Page View (PDF or Print view)
Page View presents the PDF/Print view, which is used when Documill is generating a PDF document. This view has paper-oriented features like fixed page width, margins, page breaks and headers & footers.
PDF is best suited for document archival and sending over email.
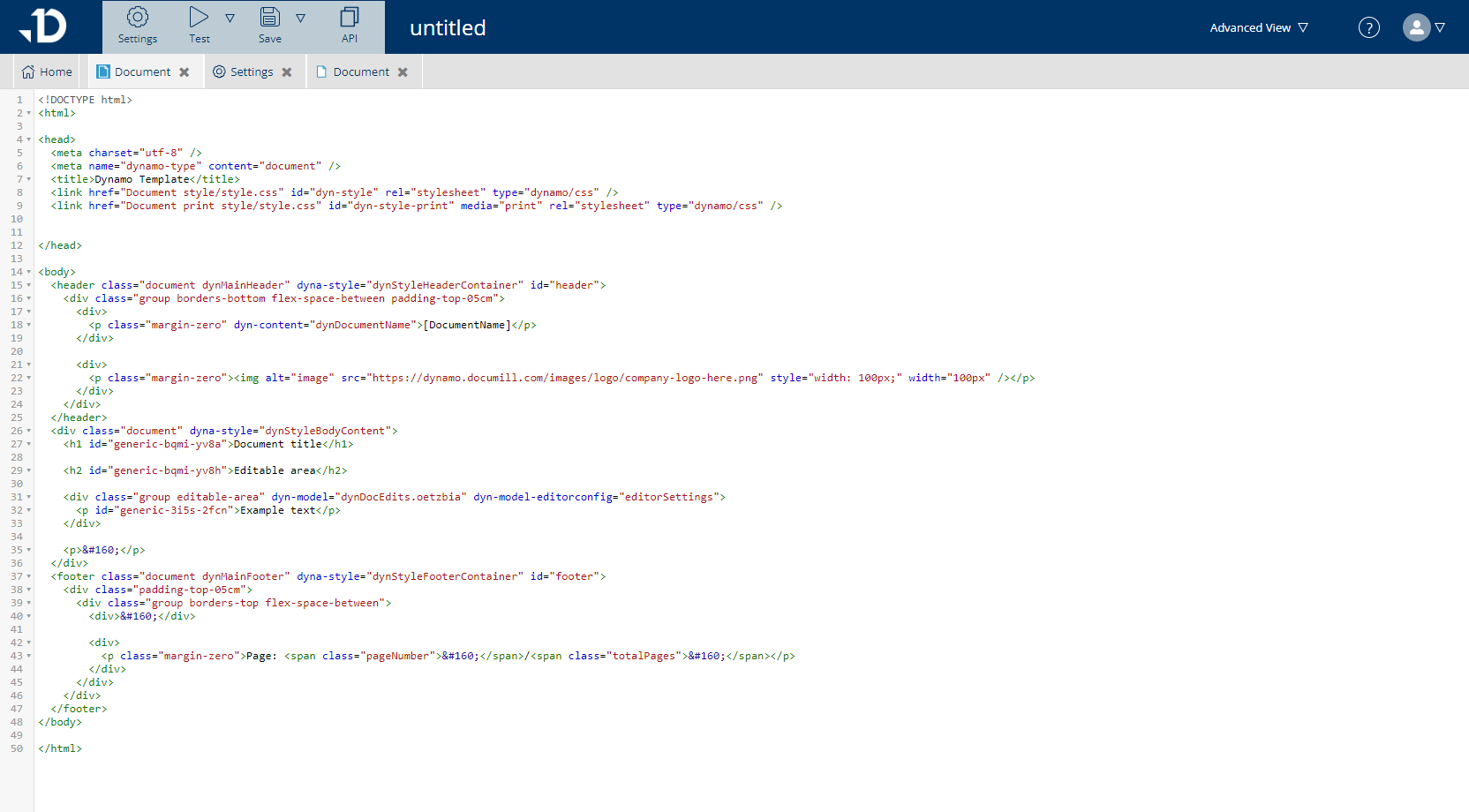
Source code
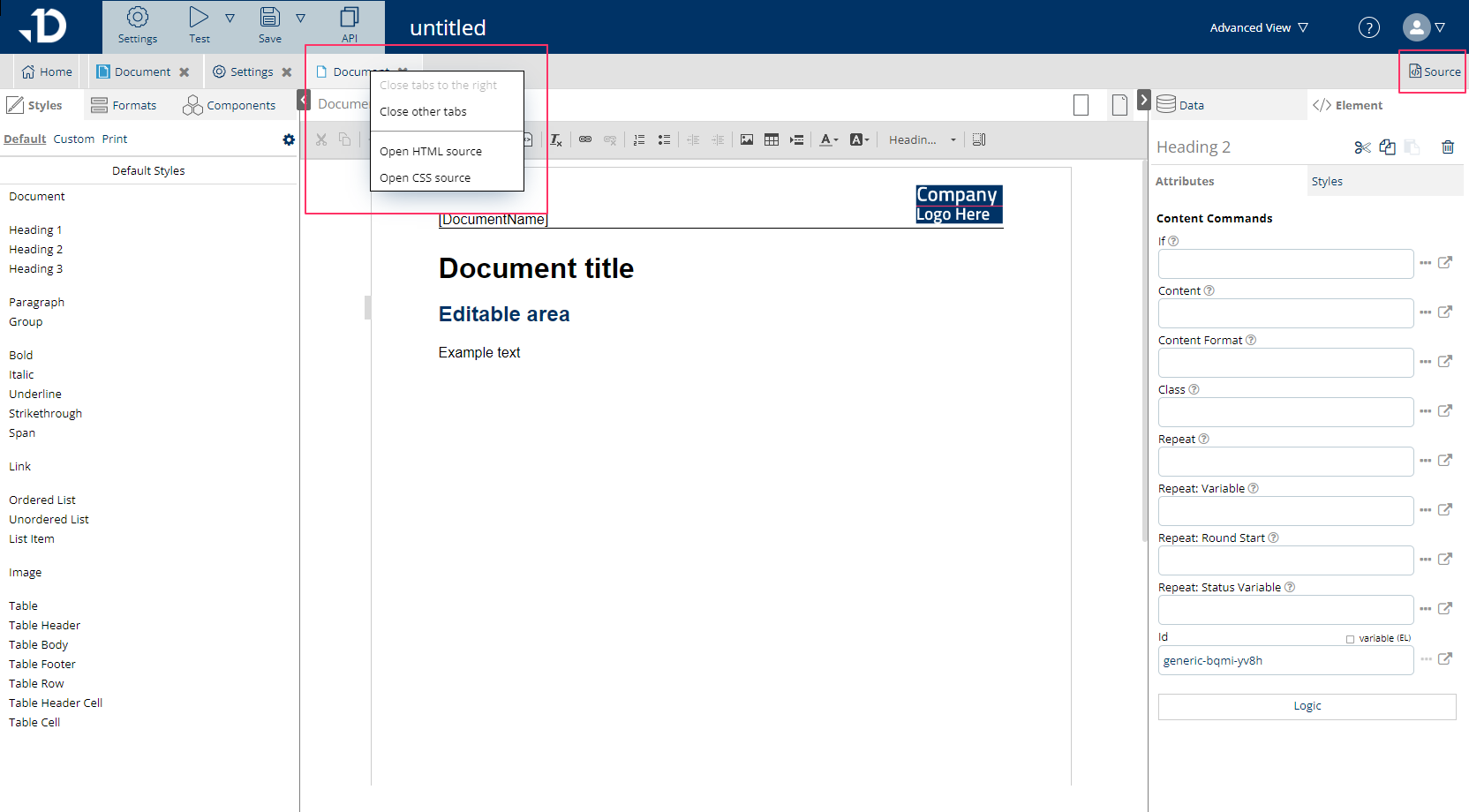
Source code can be accessed by right-clicking on the Document part or by selecting Source in the top right corner.

If blank new source code is edited (advanced users) please make sure that the following basic structure stays intact: