Creates a new variable holding a String value, or appends new content at the end of an existing variable's value.
Unlike with most commands, the value to set or append is not defined as an attribute value. Instead, the text content placed as a child this command becomes the value. Child commands may also be used to alter this text content.
Child commands
Any command can be a child of setText. Logic control commands such as forEach and if can be used to modify the text content.
Attributes
|
var |
|
|
|---|---|---|
|
Required |
Value type |
EL-evaluated |
|
Yes |
String |
No |
|
Defines the name of the variable that holds the String value created out of the text within this command. |
||
|
append |
|
|
|---|---|---|
|
Required |
Value type |
EL-evaluated |
|
No |
Boolean |
No |
|
If this attribute resolves into |
||
Examples
The setText command makes it somewhat easier to produce String values in the logic, compared to using just set. The logic control commands, while generally used to affect the behavior of the logic, can be used within the text to affect the generated String.

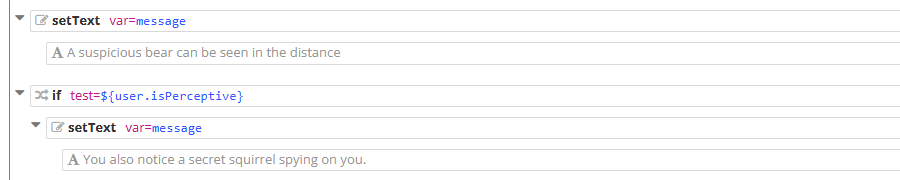
<setText var="message">A suspicious bear can be seen in the distance.<if test="${user.isPerceptive}"><setText var="message">You also notice a secret squirrel spying on you.
The append attribute allows more content to be added to the end of existing String values.

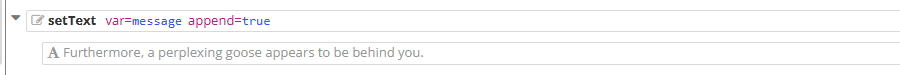
<setText var="message" append="true">Furthermore, a perplexing goose appears to be behind you.
In its entirety, value of the the example variable "message" could therefore be "A suspicious bear can be seen in the distance. You also notice a secret squirrel spying on you. Furthermore, a perplexing goose appears to be behind you."
