Insert a table
To add a table in the template, click the Table icon in the editing toolbar

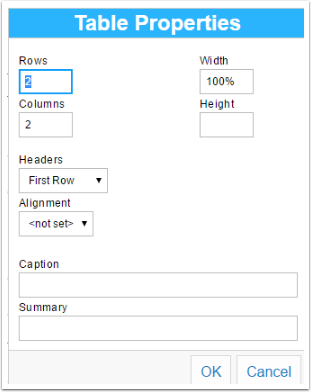
Give value to the Table Properties

Edit the table's properties
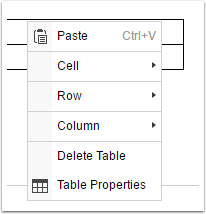
Right click to an existing table to insert a new row, column or edit its properties

Map Salesforce fields to table
In Source tab, select the Salesforce field, drag and drop it to the table cell like normal mapping fields to template
If you want to map fields from a Related List to a table, see How to create a table of Related items
Understanding table's structure
A table consists of multiple nested elements. Understanding how a table is structured helps you to format and style the table dynamically. The elements are:
-
Table Header: defines the header row or header column
-
Table Header Cell: is a child element of Table Header, defines a cell in the header row or header column
-
-
Table Body: defines the rest of the table
-
Table Row: is a child element of Table Body, defines one row in the table body
-
Table Cell: is a child element of Table Row, defines only a cell in the row
-
What does it mean in formatting a table?
When you customize the styles of table elements, the format in the child element will override the format of the parent element.
-
Customize table borders: Borders wrap over one element, thus to have only outer borders, the border format can be assigned to Table Header, Table Body or Table Row, depending on whether you want border separating the row. To have all inner borders, the border style has to be assigned in Table Header Cell and Table Cell.
-
Customize fonts and text alignments: To have different text styles in header and body
To format a basic table with inner border and text in the cell, the best way is formatting its cell. Select the Table Header Cell element to format the table header and Table Cell to format the table body. Common formats are:
Table Header Cell
-
Text & Font: Commonly, the font-weight will be bold. If the header has darker background color, you can the color in Text & Font to white and text-align to center.
-
Padding: Give a value to general padding to create spacing around the text.
-
Border: with solid border-style, and border-color is usually the same with background color if the header has different background than white.
-
Background color: to use if you want the header has other background than white.
Table Cell
-
Text & Font: Usually the text in table body is the same with the document, thus you can keep it empty.
-
Padding: Usually it's the same or smaller padding than the table header.
Dynamo provides ready-made styles for tables. See more how to use them
Format the table
You can format the texts in the table normally.
