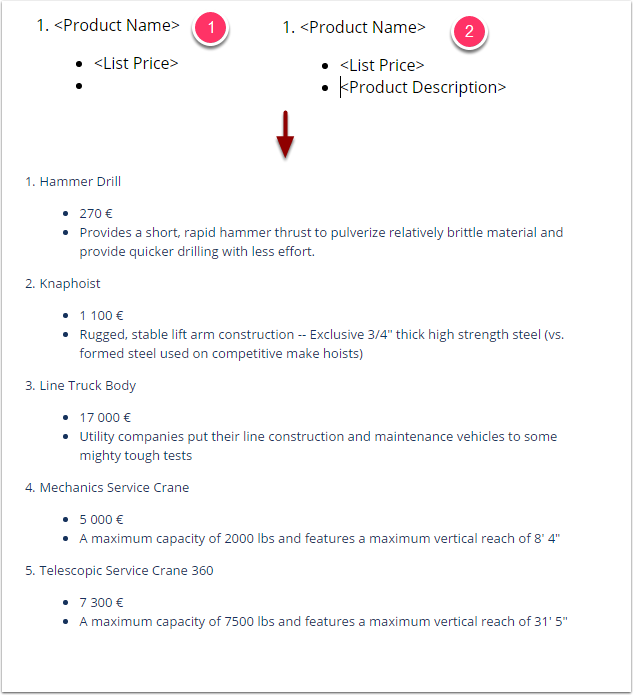
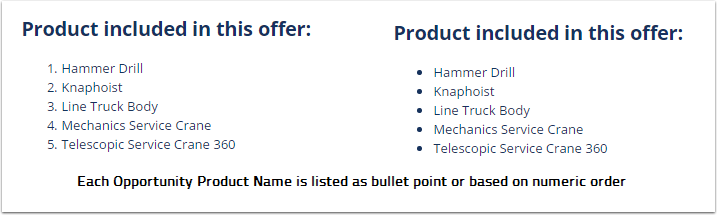
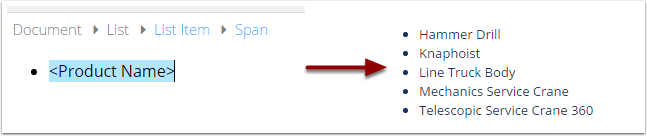
You can map Related List to a basic numbered or bulleted list like the example below:

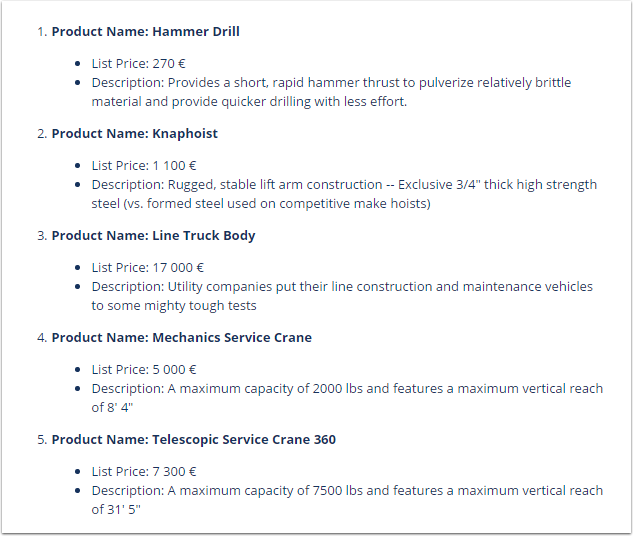
or combine both lists to present information clearer:

1. Insert a bulleted or numbered list to the template
Click the button Insert/Remove Numbered List or Insert/Remove Bulleted List on the editing toolbar

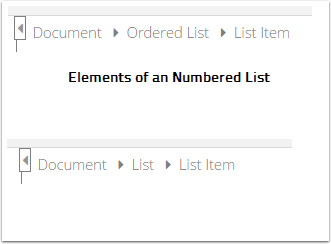
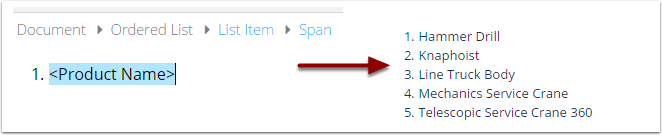
In the breadcrumbs, you will see elements created for the list

2. Assign Related List to "List Item"
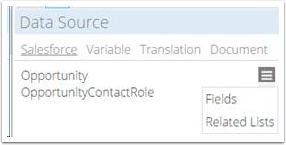
In Source tab, Salesforce, click on the right icon next to Object, select Related List

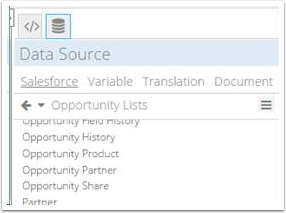
Select the Related List you want to add

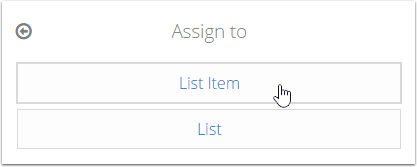
Assign to List Item

Drag and drop fields from Related List next to the template. Check the breadcrumb to ensure that the new span is created as a child element of List Item


3. Create multilevel list
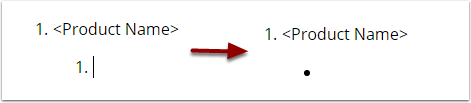
Click Enter from to create a new list item

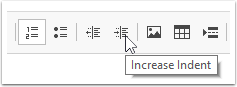
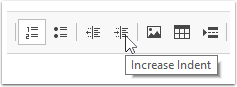
Click Increase Indent in the editing toolbar.

You can change the second level to Bulleted List.

Drag and drop fields from Related List to the template

The document will be:

To add more field to a new line, in the template, click Enter to create another bullet point, drag and drop the field there.